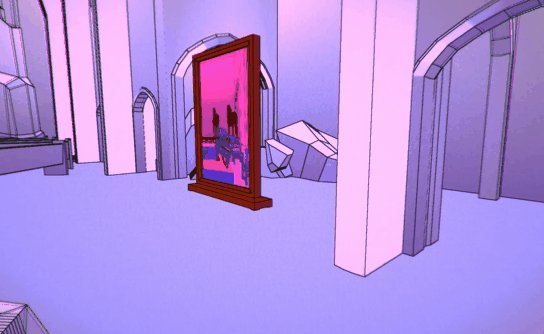
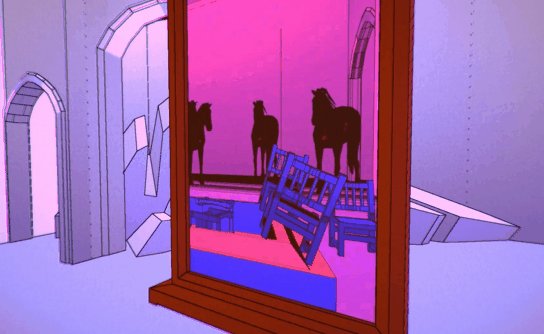
Oxenfree II

My role: Design, but I managed to sneak in code and writing too.
A supernatural thriller about sad thirtysomethings, sequel to the cult hit Oxenfree (a supernatural thriller about scared teenagers).
My Contributions
Here are some things that fell under the design team's umbrella:
Character staging
Cinematography
Narrative design, especially branching game state logic
Implementation (the biggest timesinks were writing and voice acting)
Playtests
Setpiece moments (if you're wondering, "what all does that entail?" the answer is yes)
Internally, we described the way creative responsibility was split up as sort of like a TV miniseries - the game director was the showrunner, and each scene of the game was like an episode directed by whichever designer had ownership of that scene. This approach had pros and cons, but resulted in a very scene-centric division of labor.
After a while of working like that, it became easier to spot each designer's particular strengths. I sort of became the "acting guy" - scenes that got handed off to me tended to be more intimate, have a lot of talking and character interaction, and/or require more massaging of dialogue timing, emotes, staging, etc. If we reviewed somebody's scene and agreed that there were problems with character performances feeling stiff or uninteresting, sometimes it'd be given to me to try and breathe some more life into it. I really enjoy occupying that development niche. Characters are hard!
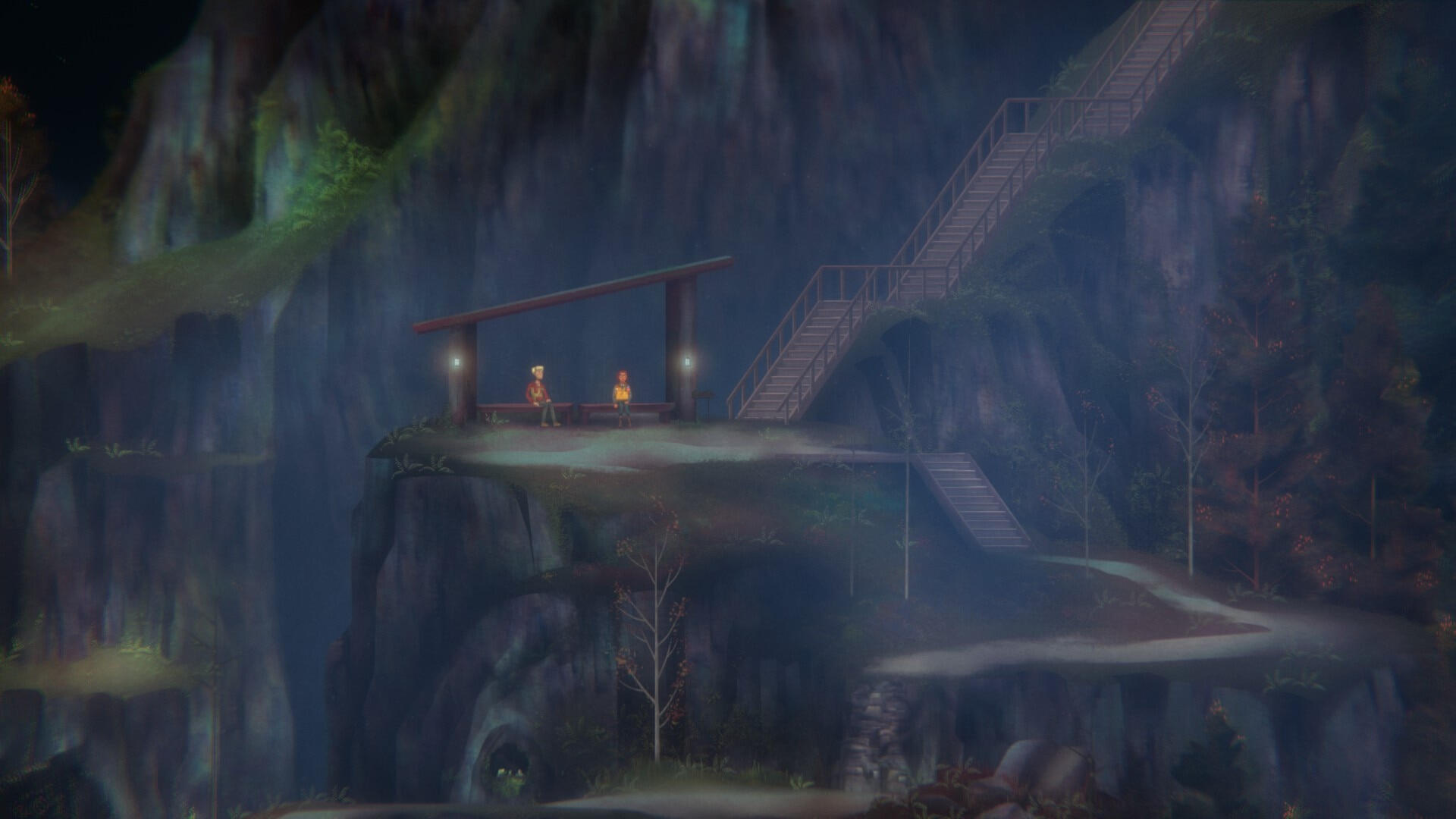
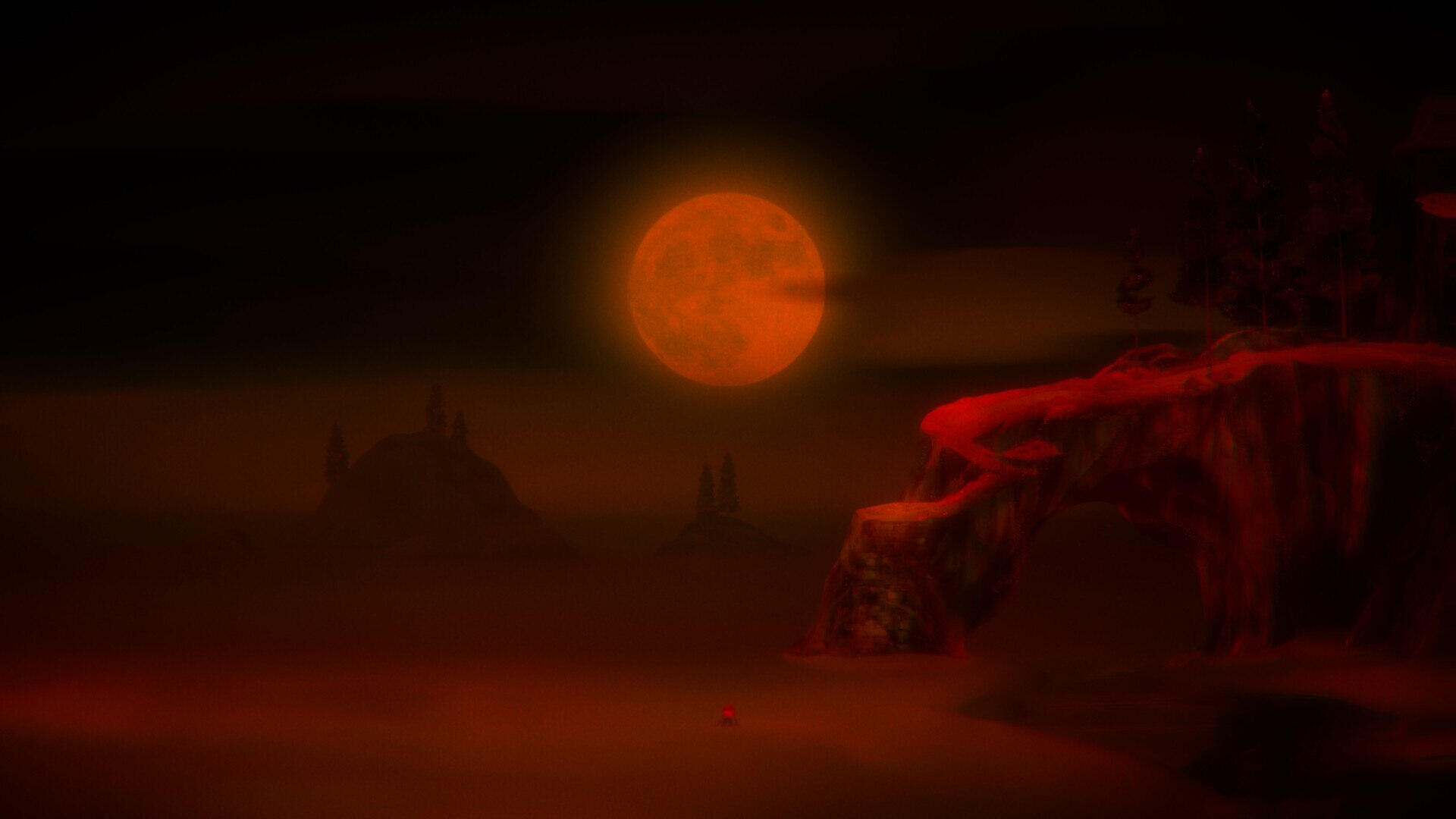
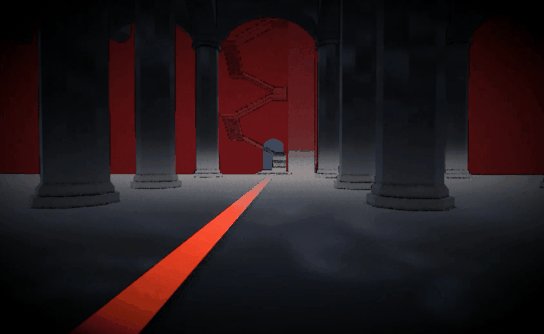
With a few exceptions, my scenes make up much of the first and last thirds of the game. Here are some pretty shots from a few of my scenes that I found on our press kit and the community Steam page.






Written summer 2023
Somerville

My role: Technical gameplay design.
A cinematic platformer set during an alien invasion.
Pre-Prod
I joined Jumpship shortly after they (a team of 5 at the time) had finished an internal demo and secured their first big round of investment, and I left when production was just starting to ramp up (15 full-timers and growing fast). This means almost all of the time I spent on Somerville was during pre-production – prototyping, building tools and tool specs, and generally helping the game come into focus.
So naturally, I worked on a lot of fun features and mechanics that didn’t make it in! My favorite example is a stick. It turns out there are lots and lots of ways to play with a stick: you can pick it up, drop it, pick it up while running, aim it, throw it as hard as you can, toss it lightly, throw it while running, throw it directly upwards, catch it, drop it then catch it again before it hits the ground, etc. etc. etc. etc. Trying to allow for all this flexibility using one button and a thumbstick – and tuning each obscure use case to feel meaningfully, organically expressive – and being given a generous time budget to do so – is like dying and going to game designer heaven.
Written fall 2022
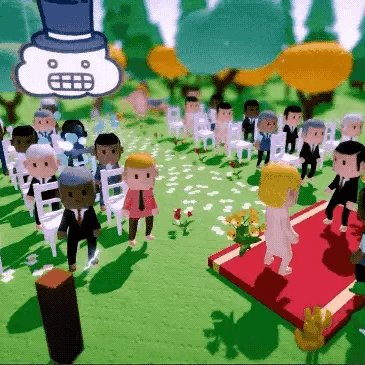
Rain on Your Parade

My roles: Design, programming.
A fun game about a cloud, popular in the 3-year-old girl community.
My friends say I hate fun games, so I made a bunch of levels for this unapologetically fun game by an unapologetically fun dude named Jakub Kasztalski.The levels in question, in case these names mean anything to you or are otherwise interesting:
School
Mosh Pit
Warehouse
Birthday Party
Cloudbuster Canyon
Going to Work
Fancy Restaurant
Villa Del Dryspell
Snowy Driveway
Quiet Mountain Town
The Cleaner
The Cloud News Channel
The Bowels of Mt. Dryspell
Dust Devil Crossroads
The Moon
Tinseltown
The Late Cretaceous
Dryspell Gates
Level 50
Plus a few that didn’t make it in. Unlike most games I’ve worked on, this one has a nice, easy elevator pitch: You play as a cloud! So you can do cloud-type stuff, like rain and snow! Hijinks ensue!
My Contributions
I worked part-time, 20 hours per week, averaging about a level per week for the shorter, more conceptual levels and two weeks for the bigger ones. My faves were the exploration-heavy levels like Dust Devil Crossroads and School. I ended up doing a lot of those, and most of the Dr. Dryspell levels. (I didn’t do any of the writing though, so if you have complaints about Dr. Dryspell’s corny rhymes, take it up with Jakub!)

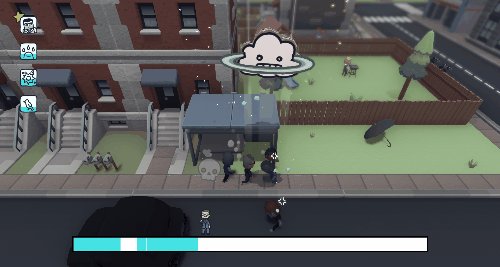
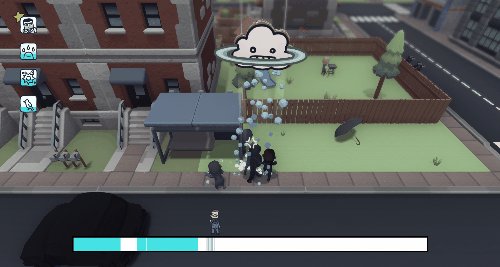
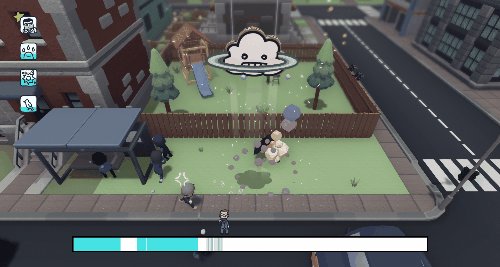
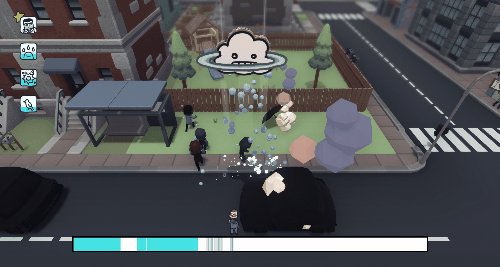
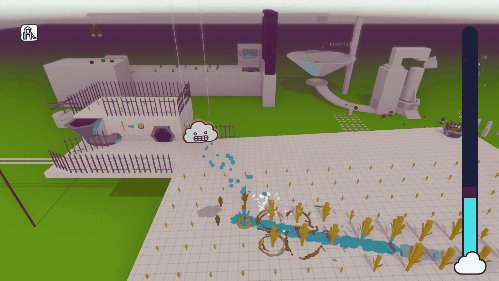
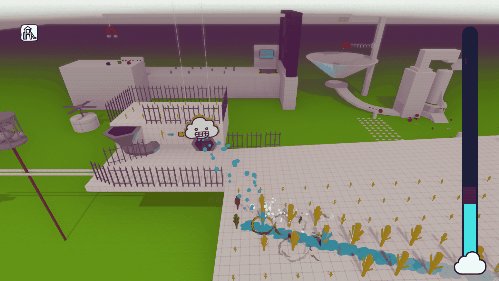
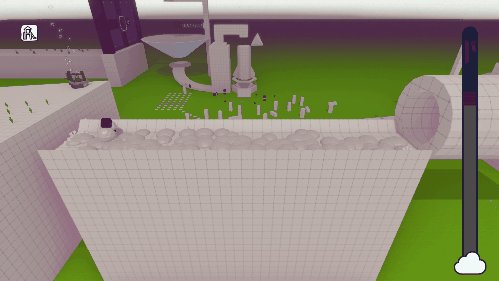
One of my levels, called Going to Work.
The game’s DNA mostly comes down to our core systems interacting with each other in all kinds of diverse contexts alongside narrower, level-specific gameplay features.
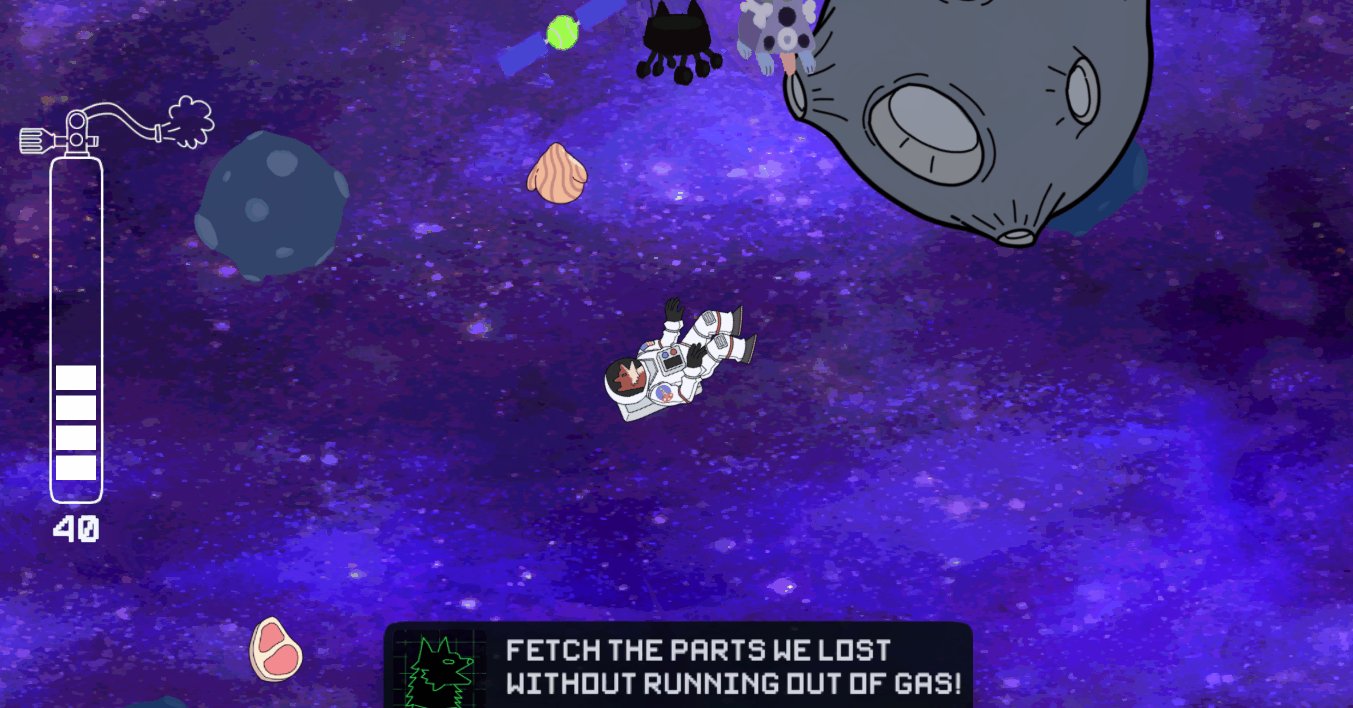
This means that after concepting an idea for a new level, building it is mostly a matter of putting together the basic layout, populating the space with wettables, flammables, physics objects, etc., and programming any new, special stuff not accounted for by those systems – for example, an alien spaceship that flies away when its little green pilot is led back to it, or a bunch of gardening tools that need to be hidden under snow before grandpa finds them.
Then, we just iterate and polish until we’re happy!






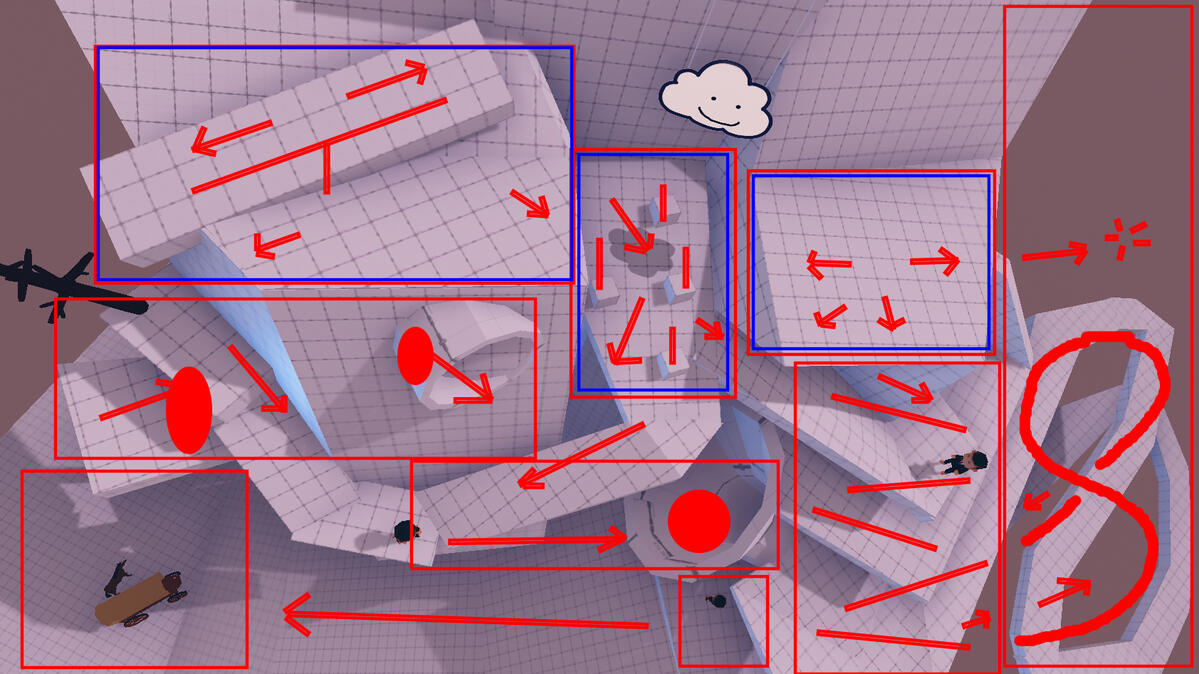
My baby, the infamous, unreleased, unfinished “Rube Goldberg” level.
Possibly could have ended up the most expensive level in the game.

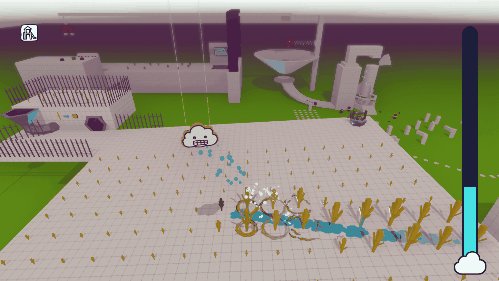
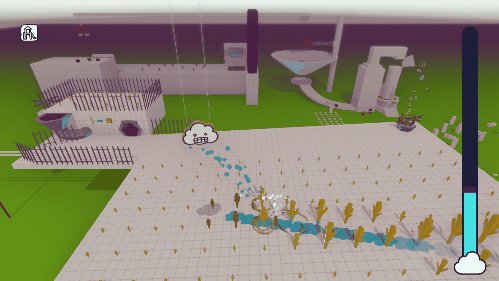
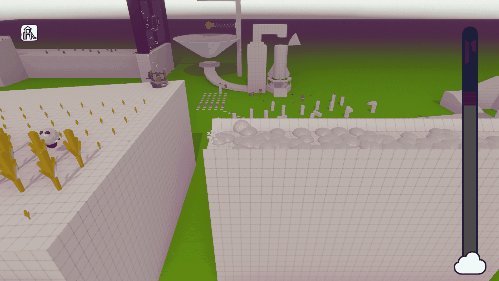
Another unreleased level, from when I made the snow mechanic create avalanches. Looking at this one and Rube Goldberg together, I guess I took a lot of inspiration from marble mazes?

:o

Even earlier avalanche iteration.
When a workflow is fast-paced enough to move from jotting down a bunch of wacky ideas on Monday to “play this and tell me what you think,” on Tuesday to calling the whole level done and shippable on Friday, after a while it becomes pretty easy to pick out your favorite bits – the jokes and features that make you feel proud. Maybe other people like them too, maybe nobody else in the world cares. Here are some of my favorite bits that I did:
Silent classroom gag in School level
The system for spreading fire via oil
Going to Work level, especially zapping the guy when he picks up the umbrella
Dust Devil Crossroads level, specifically the cow physics, weathervane physics, hat gag, tumbleweed gag, "do not rain" objective, and the name "Dust Devil Crossroads"
The general weirdness of Level 50

The weathervane is a rabbit-hole I remember fondly.
Making Games Should Be Fun
Generally, this was a super enjoyable game to work on. I like coming up with stuff, I like building stuff from the ground up, I like close-knit collaboration, I like Jazzpunk-style sight gags and easter eggs, I like variety, I like highly tactile gameplay. A lot of those preferences really crystallized in a more meaningful way for me while I was on Rain on Your Parade. Part-time work has its drawbacks – not enough money on its own, not enough free time otherwise – and the game was definitely a stylistic departure from my usual work, as well as Jakub’s, but damned if it doesn’t feel good to see stuff like this in my notifications:




Written spring 2021
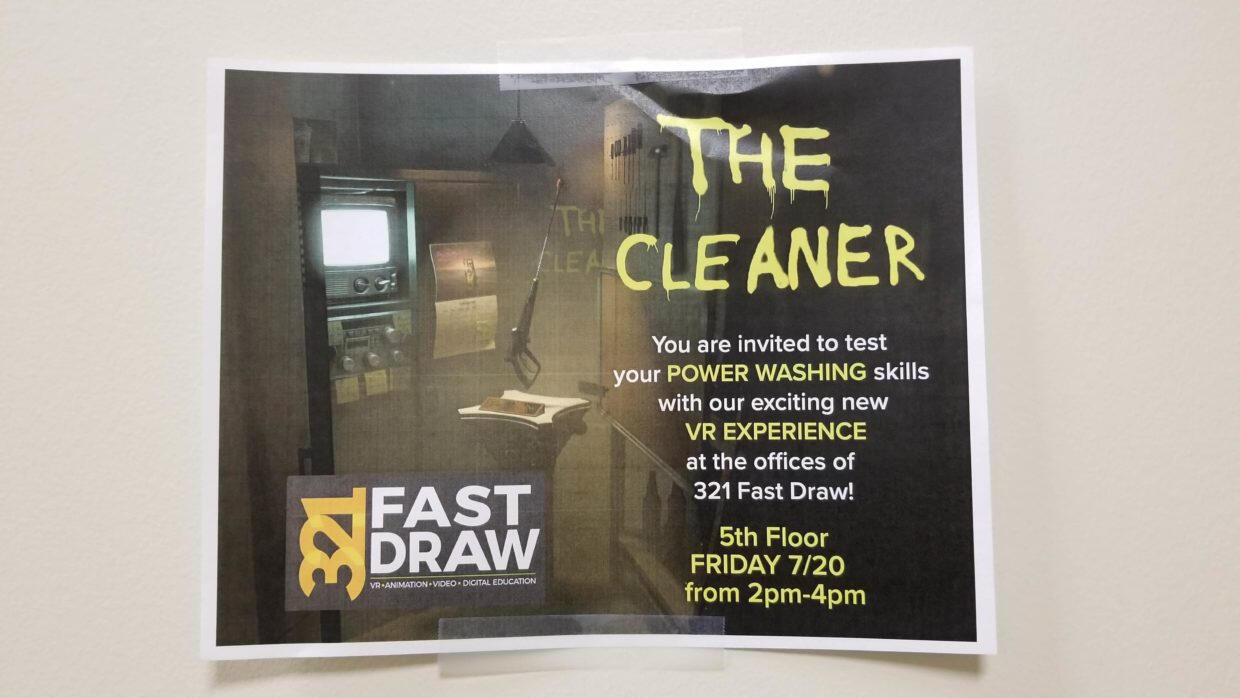
The Cleaner

My roles: Design, programming.
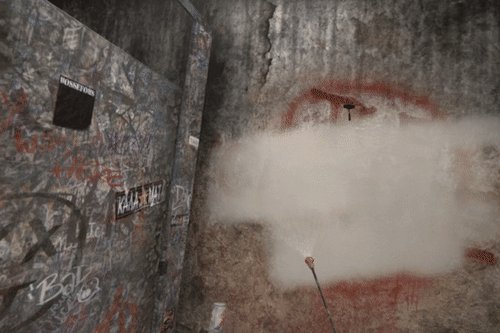
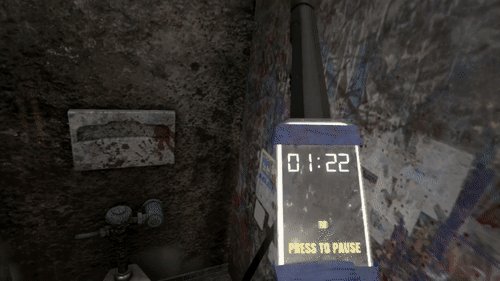
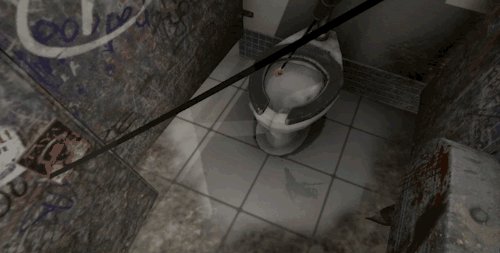
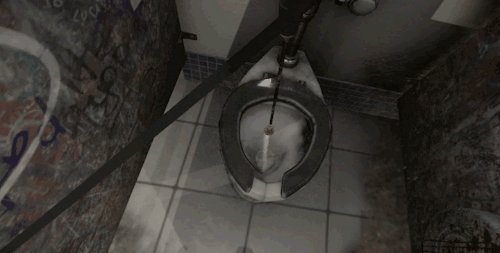
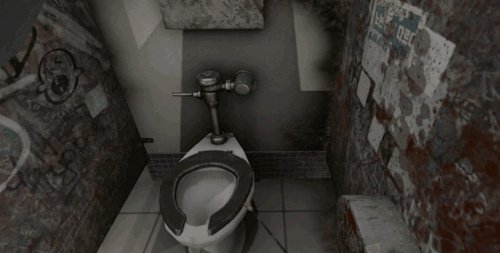
A small commercial VR game. Pressure-wash a filthy crime scene before the cops show up!
You can see it - in a somewhat compromised form - here. But alas, you cannot play it. It belongs to a toilet company or the Chicago Cubs or something. I don't know. I'm sorry.

Whatever crime was committed here, I don’t think we want to know the details.
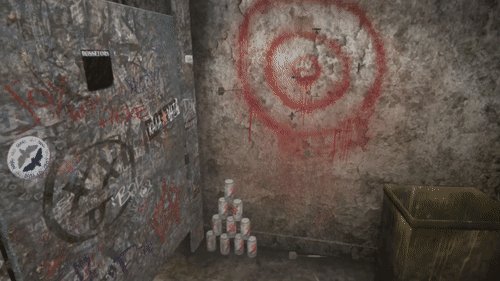
The bathroom is full of entertaining (and enigmatic) little toys like this balloon.
Its text reads “get well soon!”
My Contributions
I was the lead designer and programmer on the project, and was responsible for designing/implementing such things as:
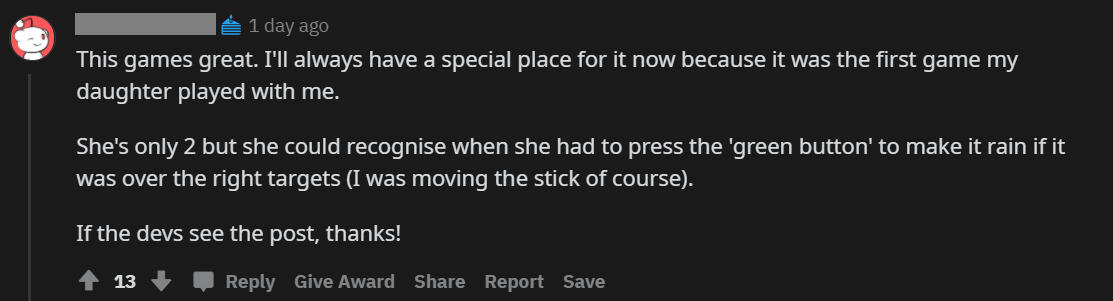
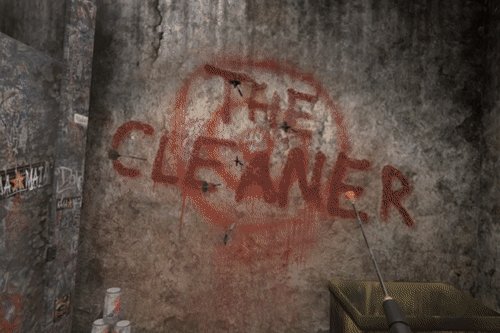
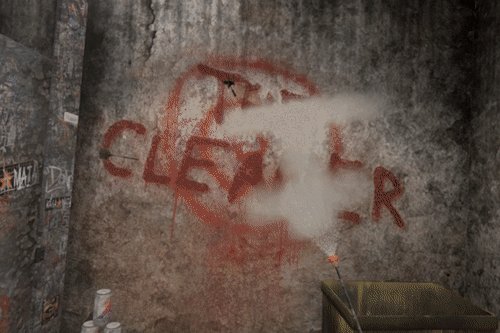
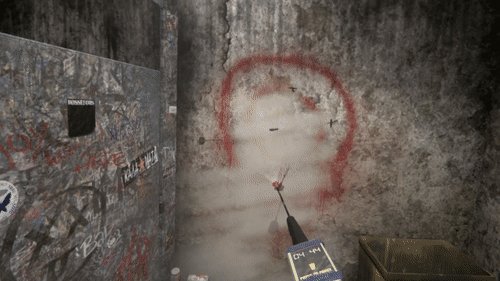
The game’s signature mechanic of cleaning grime off of various surfaces
The pressure washer’s adjustable spray
Physics
Water VFX
Object interaction
Every idea in the game came from the lead artist and myself. She and I sat together in a little room in the little office suite of our employer (a boutique whiteboard animation studio, inexplicably) and would turn and say things to each other like, "want to put a human liver inside the baby changing station?"I also led many playtest sessions. The game is meant to be simple and accessible, so we paid a lot of attention to how people played and a lot of our favorite design decisions were inspired by things we noticed them doing.

Me, getting some help from our office pet, Feature.
I put a lot of energy into tweaking values and performing minor gameplay adjustments to further increase the visceral pleasure of cleaning surfaces, and to keep the gameplay feeling fresh. This was important to me, since the game’s concept depends so fundamentally on the player achieving a satisfying “flow state” while cleaning. I was adamant that player enjoyment must not peak too early and subsequently plateau; that the experience of cleaning must remain engaging and novel for at least ten minutes. I gave each surface an adjustable “cleanliness threshold” to reward spotlessness, and painstakingly modified these values to find each surface’s perfect “sweet spot” – the point at which the player feels like the surface is clean, and doesn’t feel like it’s worthwhile to continue cleaning it.
The Process


Main menu, in its greybox stage.
The concept is based on “pressure-washing porn” – a genre of internet videos on YouTube and Reddit simply showing grime being cleaned off various surfaces with a pressure washer. Since this feeling of satisfaction was key to the gameplay experience, we decided to spend at least one month refining this mechanic until we were completely satisfied with it, before moving on to other gameplay features.




Spray width adjustable via trigger pressure. I’m kicking myself for not making any gifs showing how the spray behaves/works. A video would have been even better, to showcase all the dynamic sound wizardry our audio engineer built. But even then, you’d still miss out on all the cool haptics… Just trust me, it’s like using a pressure washer. No, it’s better.

Research. I’m literally just getting paid to clean my boss’s fence. Our lead artist’s husband is recording audio reference.




Written summer 2018
Healthy Breakfast

My roles: Design, programming.
This short game was initially created with my friends Aidan and Joakim over a couple weeks in January 2017, and went on to become, briefly, the most popular game on itch.io!
This is a Let's Play of the game by a YouTuber called Girbeagly.
Healthy Breakfast is a trippy 3D first-person puzzler featuring non-Euclidean geometry, custom shader effects, and a unique aesthetic. I wrote most of the gameplay code (except for the first-person controller, for which we used an off-the-shelf asset package), and designed all of the game’s puzzle sequences and areas except the layout of the phone booth maze and the “observatory” (the room with the giant floating head).
A Unique Process
Our design philosophy for this project was, in a nutshell, “Just roll with it.” If we encountered a strange bug or an unexpected design consequence, our first question was not, “How do we fix this?” but rather, “How could we use this?” We figured an opportunity to create something in such a whimsical spirit wouldn’t come along very often.

We didn’t want to overwhelm the player (at least not too much) with jokes and visual tricks and whatnot all at once, so I strove to guide the player gently through the game’s mechanics in an order that would allow them to figure out the rules of this new, bizarre universe painlessly while still surprising them at every turn.We finished the game in ten days, but we had so much fun building it that we decided to add a few sections and polish some elements during our spare time over the following summer. We took the opportunity to expand on sections we noticed playtesters were most interested in exploring, adding hidden content and optional sequences/mechanics.
Written summer 2018
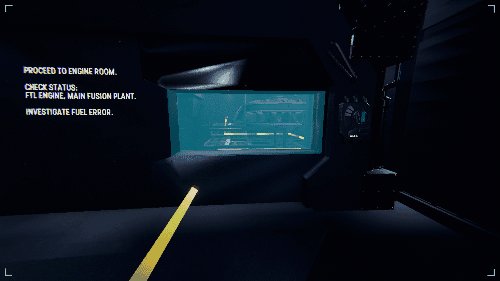
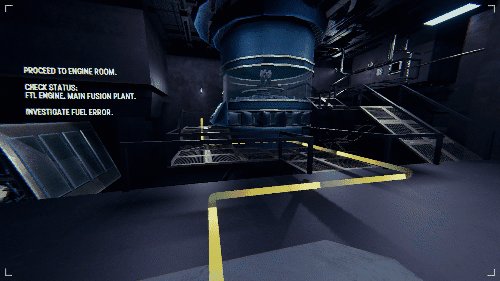
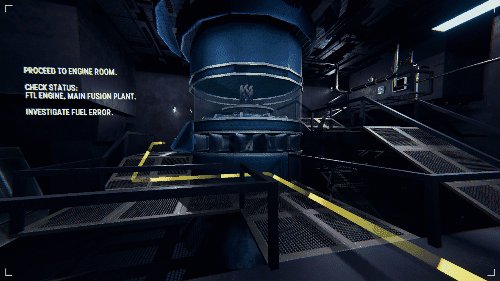
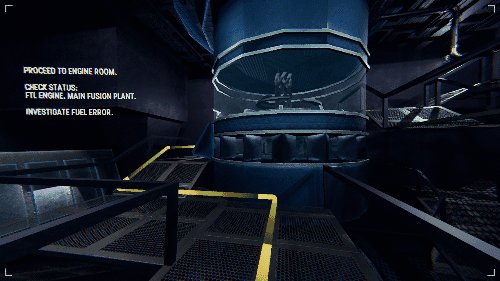
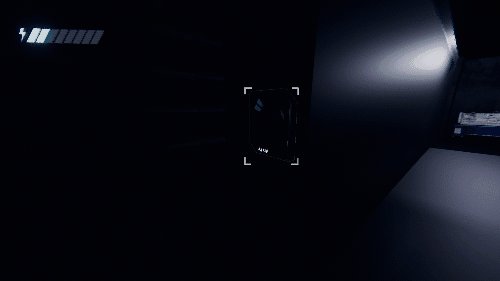
Aiku

My roles: Creative direction, level design, puzzle design, writing, gameplay scripting, asset and feature implementation.




During my senior year of college, I was the project lead on the school’s large team game capstone project. Aiku is a narrative-driven first-person puzzler set on a spaceship, whose central premise is inspired by lifeboat ethics: If there is an emergency and you can’t save everyone, how do you choose who to save?
The team was composed of twelve designers, fourteen artists, thirteen programmers, four audio designers, and three producers (including the course’s two instructors). The game is split into four levels: a spaceship, and one level set within the unconscious mind of each of its three crewmembers. I worked primarily on the spaceship level, and on facilitating cohesion between all the levels.

I'm way in the back, in the too-tall section.
My Contributions
Here is a list of some things I did on this project:
Creative direction/project lead (lots of stuff under this category, including everything from casting/directing voice actors to recording version control tutorials to setting up coding style conventions and asset pipelines to printing t-shirts)
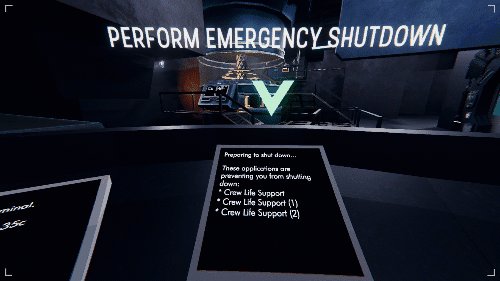
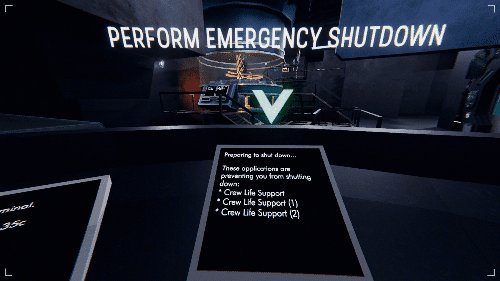
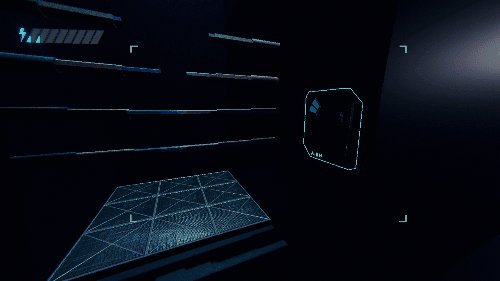
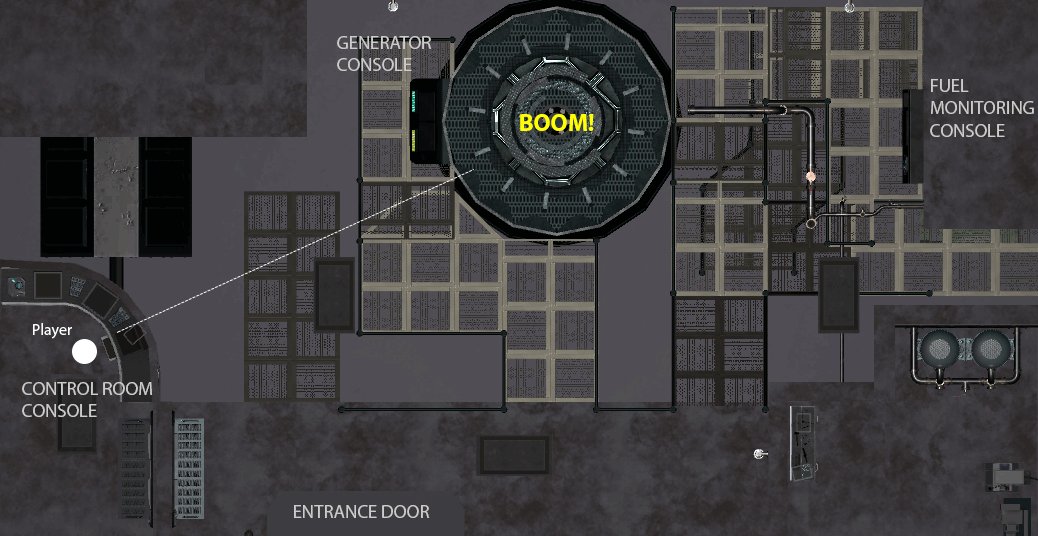
Spaceship: level design, lighting, opening/title sequence, the power transfer mechanic and all its associated puzzles, asset and feature implementation, UI, ending sequence
Character controller
Writing: character bios, spoken dialogue, UI text, concept, “vision doc” (a smaller, more agile version of a GDD)


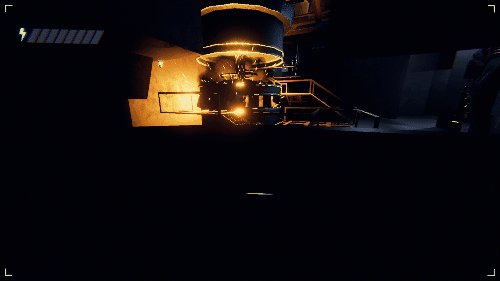
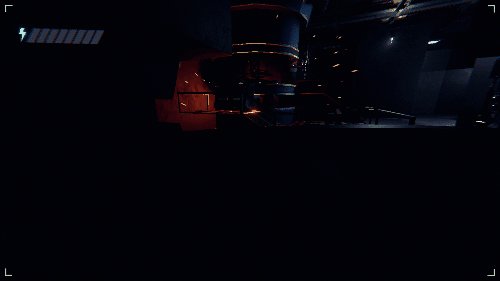
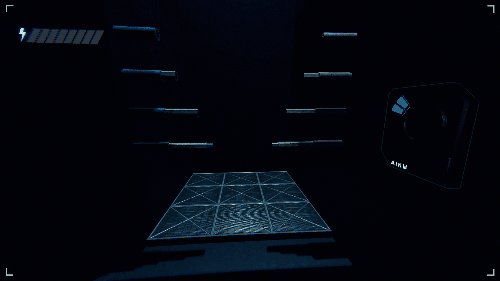
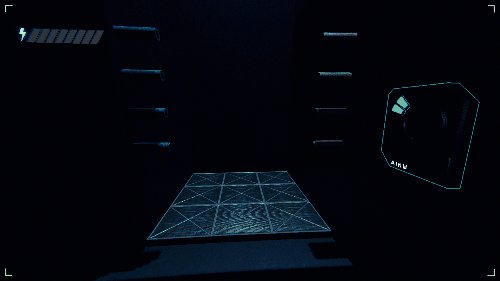
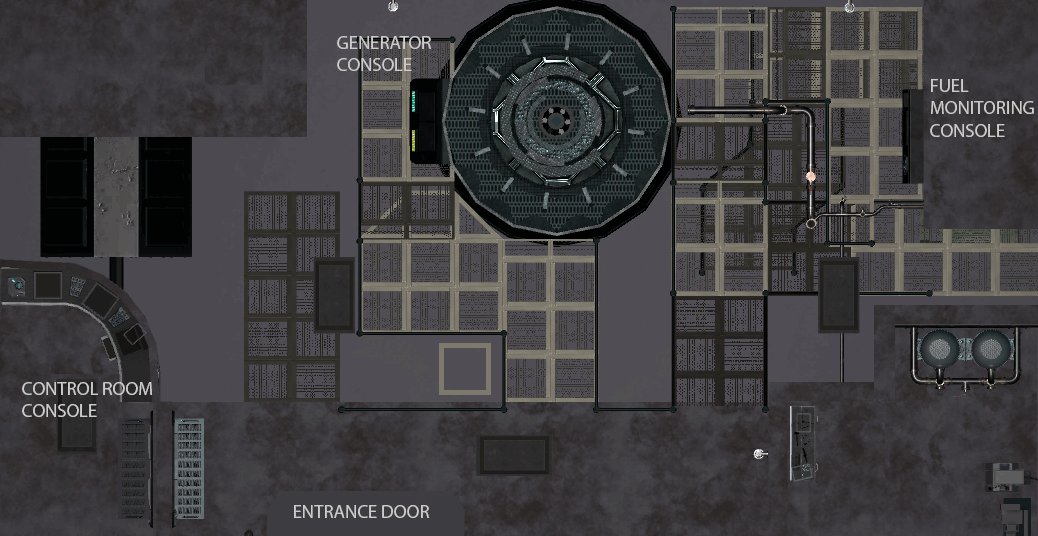
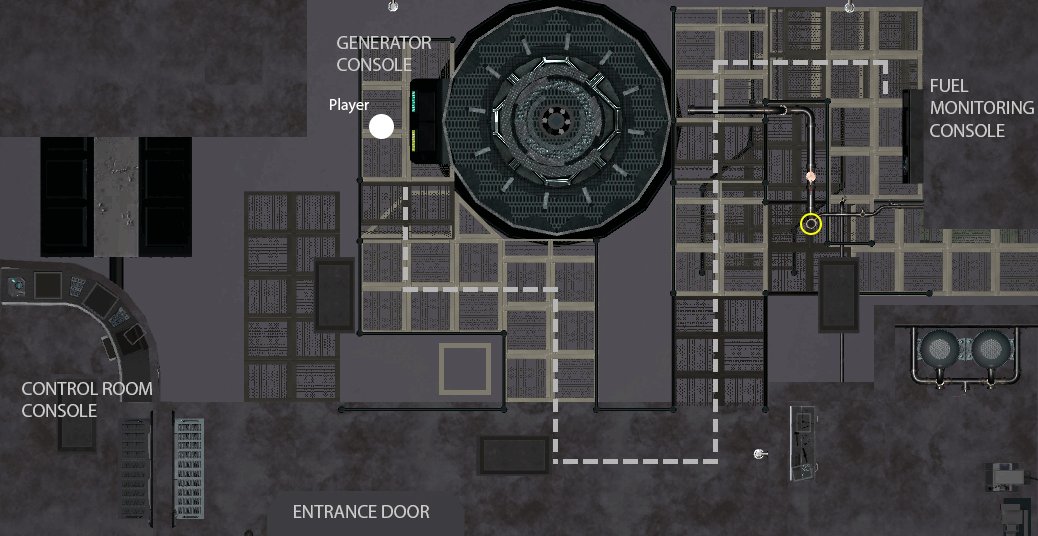
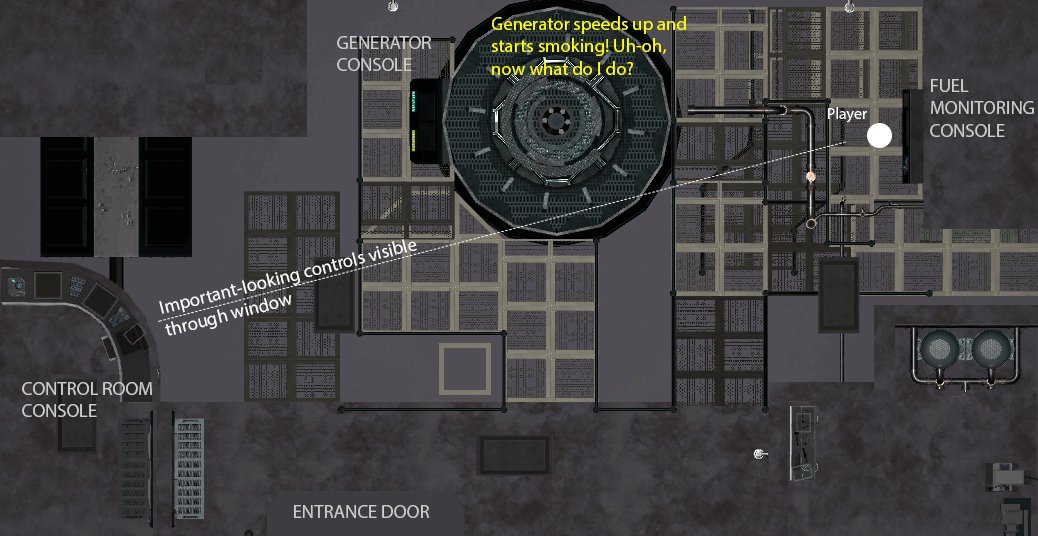
This gif demonstrates the generator malfunction/explosion sequence I designed and implemented.
Because I was so deeply involved in the project’s design and mechanics, there are a lot of elements across the game that bear my fingerprints. But the aspects of Aiku I am proudest of are mostly small, unique moments of player experience I arranged – for example, the blocking/lighting of the generator explosion and subsequent power failure. I designed all of the power puzzles, and though they are intended to be easy and accessible, I strove to communicate their rules clearly using environmental conveyances like placement and composition rather than words. So while I spent a large amount of time scripting and grayboxing and so on, I tried to make every space and mechanic help guide the player’s progression of understanding, and allow for plenty of little “magic moments” along the way.

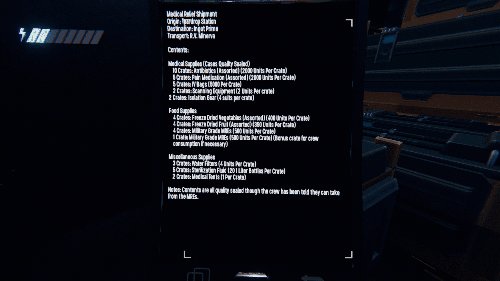
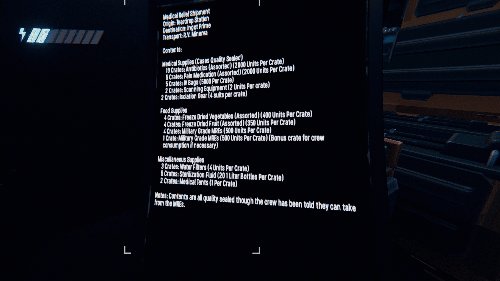
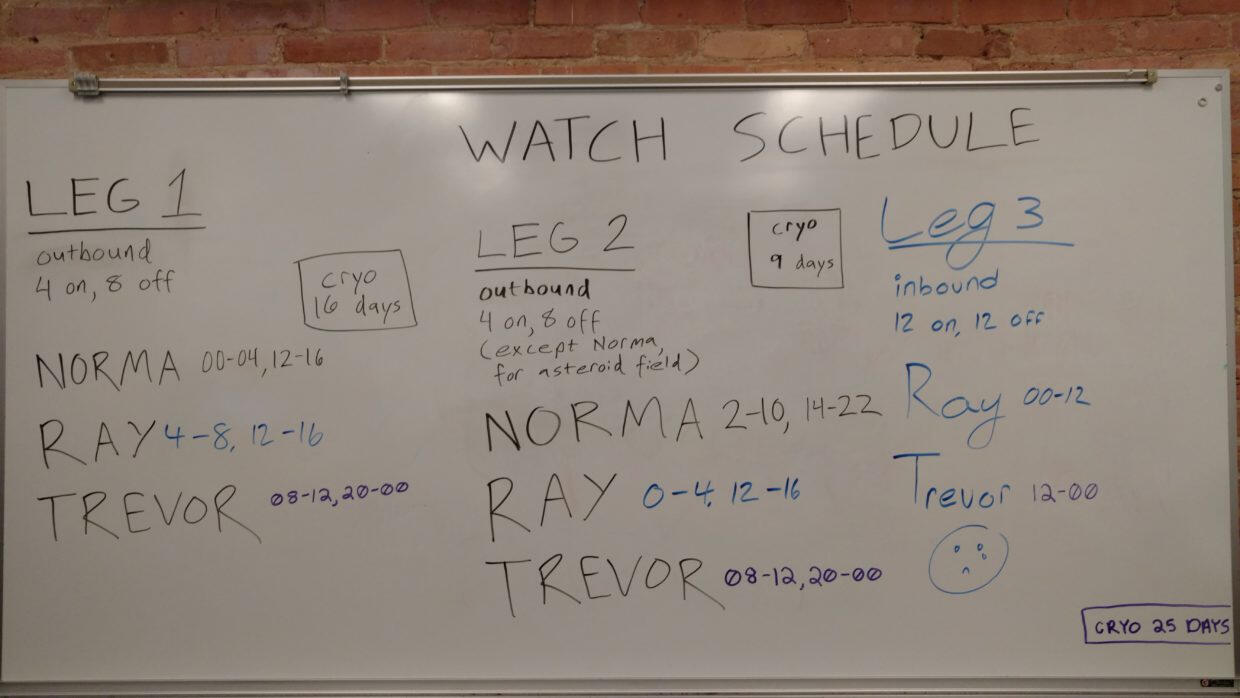
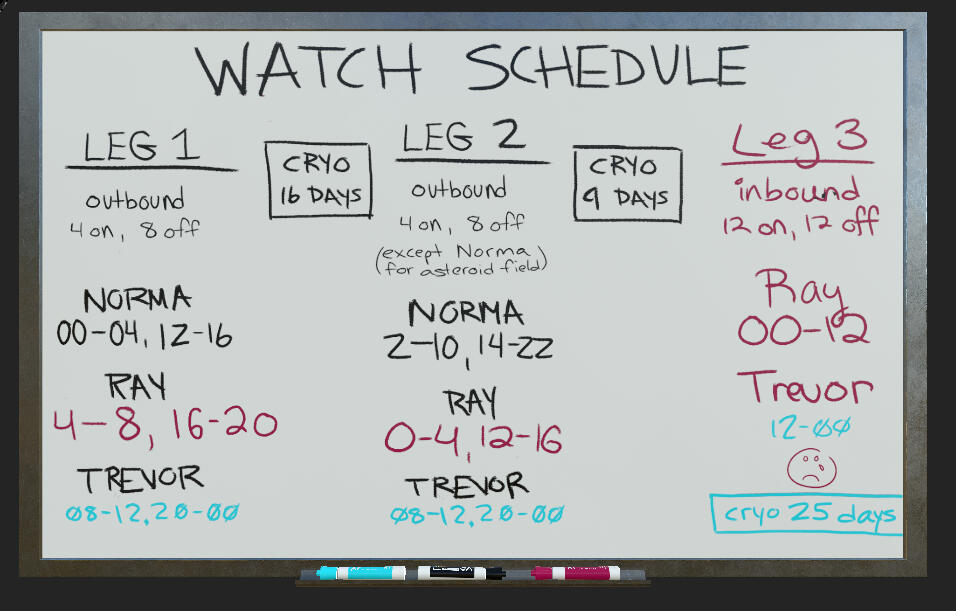
Since the game’s concept relies so heavily on player investment in believable, relatable characters, I wanted to fill the ship with props to help tell their story, like this whiteboard. I tried to give all three characters very distinctive handwriting.
Not the greatest example of visual hierarchy, however!

The in-game version found in the ship’s mess hall, recreated by one of our artists. Can you figure out which character wrote what?
Written summer 2018

I grew up in the deep woods, adolesced(?) in the city, then spent my late teens and early twenties working all over the world in the engine rooms of big seafaring vessels. My favorites were research ships.I have performed with a Shakespeare troupe in public parks, excavated and jacketed a metoposaurus collarbone on a paleontology dig, delivered baby goats in subzero temperatures, and once consumed nothing but water and smarties (the American kind, which are much worse) for two consecutive weeks just to see what would happen (not a lot). I have played in a steel drum band and I know how to screen print.I love nature, in all its weird, wonderful, and horrifying forms - including civilization! I love books and movies! I love Wikipedia!
Here's my LinkedIn!Here's a long list of games I made in college!Here's what I think about video game design!
These are maybe ~2/3 of the games I designed and/or programmed in college, 2014-2018. This list is honestly more for me than anybody.
We Love You, Steve!
The first code thing I made was a branching console app story for an intro to programming class. I remember it was dark. A guy would dream of his death every night in vivid, imaginative detail, and then there was something about his daughter acting out during the day. The one thing that still stands out in my memory was a dream where he kneads dough. I went real deep on the feeling of kneading dough and getting it stuck onto knuckle hairs and stuff, but then I went equally deep on the dough being rotten and stinky and him eating it and all the horrible anxiety-dream body horror things that ensued. It was really morbid.
Training
I’m certain, as I write this sentence, that this will be the longest entry in the list. I reeeaaally wanted to make this game, and I tried so, so hard to get it off the ground in between classes during freshman year. I maintain that it wasn’t even that ambitious, at least compared to most “first year student tries on the auteur pants”-type games. But of course still wonderfully, ridiculously ambitious.
The idea was you are a dog-like scribble exploring a lush, open, isometric bizzaroland trying to learn different types of ballroom dancing from other enigmatic dog-like scribbles, but every time you miss a beat or otherwise make a mistake/interrupt the flow while dancing, the spell breaks and you kind of regress back into dog-mode and just end up biting your tail or getting chased away by the other dog scribbles, etc. The longer a dance goes on without a mistake, (A) the more complex the music becomes, (B) the more the player dog starts to look like the other dog, and (C) the weirder the moves become – another leg appears briefly, blotchy smear becomes precise lineart, dogs melt/combine/divide. I think that could be a beautiful feeling!
My friend Nathan and I worked out everything together and made sure the scope was tight as a drum:
Exploration and dancing are the only mechanics.
Core systems (both of the above, along with environment trigger behaviors and dynamic music) coded and feature-complete.
All NPC and environment animations meticulously accounted for in detailed asset lists.
All 4 areas of the map fully designed and fleshed out (in-engine placeholder art was a patchwork of scanned notebook sketches, which peers looking over our shoulders in the open lab said was a "neat art style"), and all associated art assets meticulously accounted for in another detailed asset list.
Music finished and conveniently arranged in stems and modular chunks (after much coercing of my composer roommate).
All SFX assets meticulously accounted for in a detailed asset list.
Short, robust narrative arc – you spy a mystery dog every now and again, slinking away at the edge of the map. To unlock/navigate areas and follow it, you have to learn 3 dances: waltz, tango, and swing. In the climactic encounter with the mystery dog, recontextualize the moves you learned from these 3 dances as you dance a new dance with the mystery dog, ala the duel with the Sword Master in The Secret of Monkey Island.
Not a word of text. No tutorials. Not even any menus.
Pretty damn reasonable + specific schedule.
Macro aesthetic style defined, with tons of references (top inspiration billing for environment went to Samorost with support from various lively clashy collages, character refs were scribble silhouettes which only vaguely suggested their subjects and communicated character mostly through motion, SFX and dog sounds would all be generated with acoustic musical instruments).
Each area’s aesthetic style defined, with tons of references – I found the old GDD and a combination of factors (being by far the most thoroughly documented game I worked on in college, dearth of accompanying visual evidence, sheer wildness of the ideas and my own fondness for them) compels me to paste self-indulgently large chunks of it below:
WALTZ
Baroque
Giant crustacean-looking setpieces (exposed music box guts, spiral staircase, grammovane [grammophone-weathervane])
Light, cool colors
Spiral motif
Gameplay emphasis on timing and direction
Shaggy wobbly wiener dogs
Dog silhouettes resemble ripples in water, with more wispy, brushstrokey line structure than tango or swing
Underarm turns should look like whisking batter or dispensing soft-serve ice cream
While dancing, their tails swirl like petticoats
Sub-areas: slow waltz, then Viennese waltz, then ice waltz
Ends at ice rink – reaching the top of such a zany, Willy Wonka structure only to step out onto almost a regular, suburban shopping mall-type skating rink for the final dance. Muzak playing from grammovane.
TANGO
Art nouveau
Setpieces are giant fancy luxurious bathing stuff, and a dark river that crackles like fire
Dark, warm colors
Winding, meandering lines
Gameplay emphasis on NPC interaction/manipulation
Dogs with long stick legs
Dog silhouettes resemble wisps of smoke – mysterious and slightly menacing, inky calligraphic line structure
Underarm turns should look like snapping a whip
While dancing, legs should be overlapping all over the place like spiders
Sub-areas: Argentine tango, then American tango, then tag-team tango
Ends at bathhouse – outdoor area resembling hot springs, brothel, and ancient Roman veranda
SWING
Art deco
Setpieces look like junked WWI-era biplanes recycled into jungle gyms
Loud, rich colors
Sharp, dynamic shapes
Gameplay emphasis on climbing/verticality
Agile terriers
Dog silhouettes resemble fast-moving bugs, angular lines mixed with arcing curves
Underarm turns and swing-outs should look like jumping rope
While dancing, sometimes a dog is upside-down, on its belly, rolling on the ground, or other crazy stuff
It’s all Lindy Hop, just gets wilder and wilder
Ends at rooftop – cramped, reminiscent of jazz club, specifically Savoy Ballroom in Harlem
Can you imagine college students making that?? I still think it’s a really cool/unique game idea, and we did an incredible amount of research. We even got dancers to let us interview them and film them demonstrating various moves, which our animator would then sort-of-rotoscope.
Some footage of Chicago dancers Allen Desterhaft and Patricia Ward waltzing, shot by the project’s animator Katrisha Charpentier.
Nathan and I managed to convince some talented artists to help us for a while, but alas, we all know what eventually happens to unpaid student projects whose best ideas rely on skills you have to borrow from others. Especially when said ideas are so out-there. Friends still tease me for my old “dancing bathhouse dogs” passion project.

Table Talk
This one was also a co-production with Nathan, the friend who collaborated with me on my weird dancing dog game - now it was his turn to take the helm. Table Talk was his idea, and was admittedly much more practical and broadly appealing. We wrote the first draft of this card game during the summer of 2015 and continued to refine and balance it over the next year and a half.
We have playtested Table Talk with dozens and dozens of people from all walks of life, young and old, friends and strangers, and one of the most rewarding things I’ve experienced in my creative career thus far is watching people come up with wild, imaginative stories and witty, razor-sharp comebacks using the prompts we provided on the cards. No matter what the mood is like at the beginning of the game, they are invariably laughing their butts off by the end.
We printed out a handful of professional-grade linen decks, but unfortunately those aren’t available for public distribution. If you know any tabletop publishers looking for a new family-friendly social card game IP, hit us up! We could always use some of that sweet, sweet passive income.

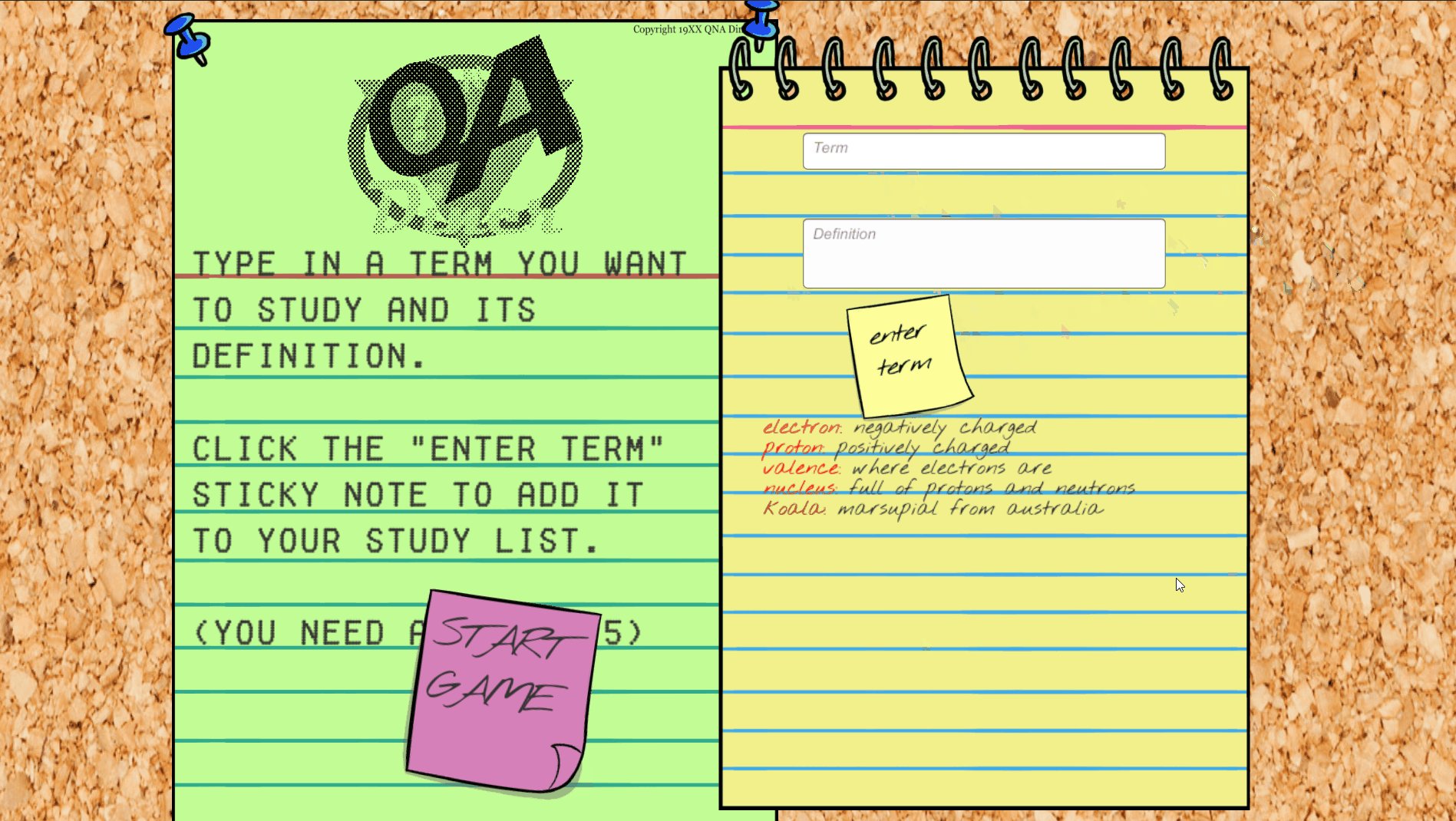
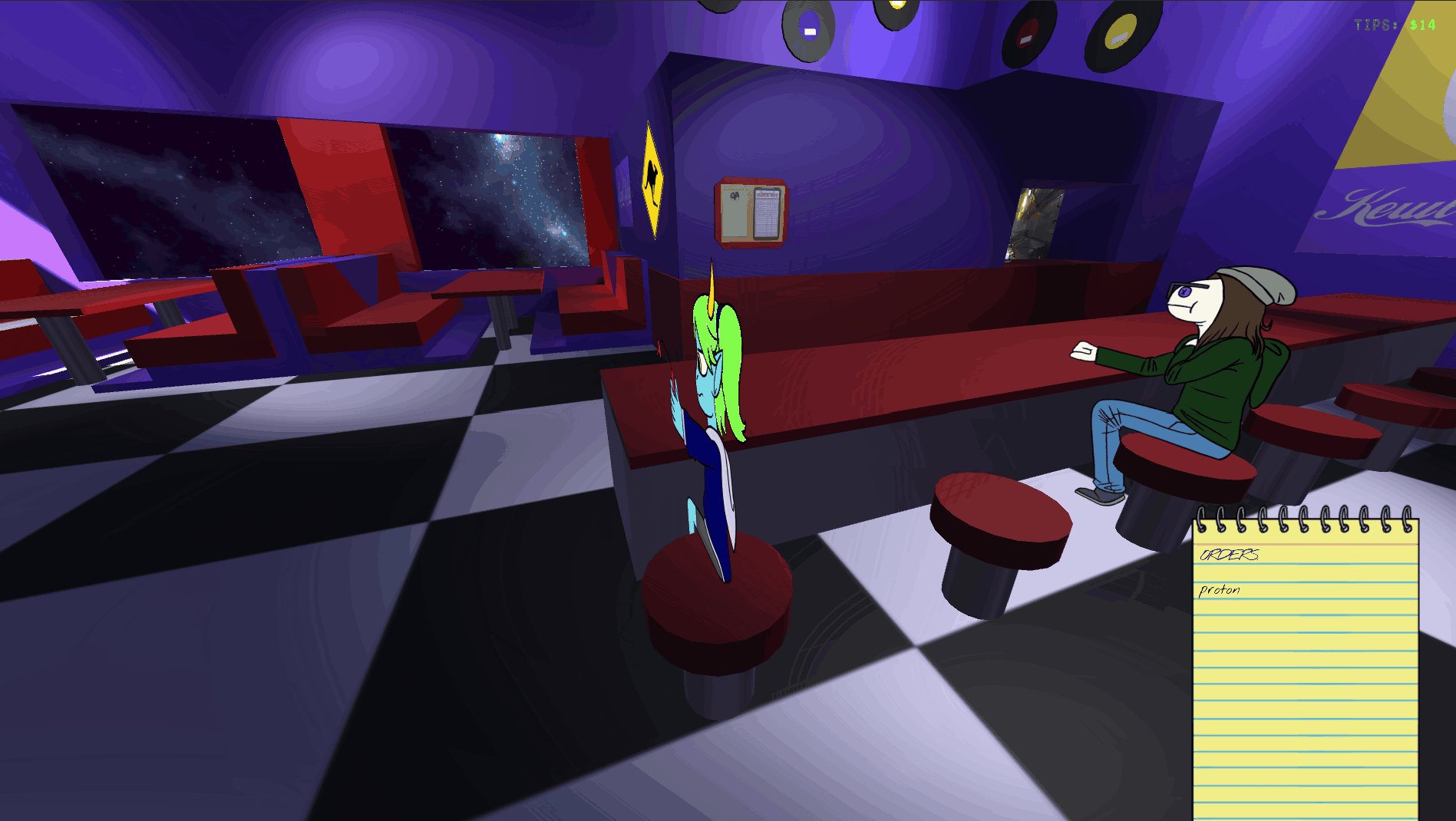
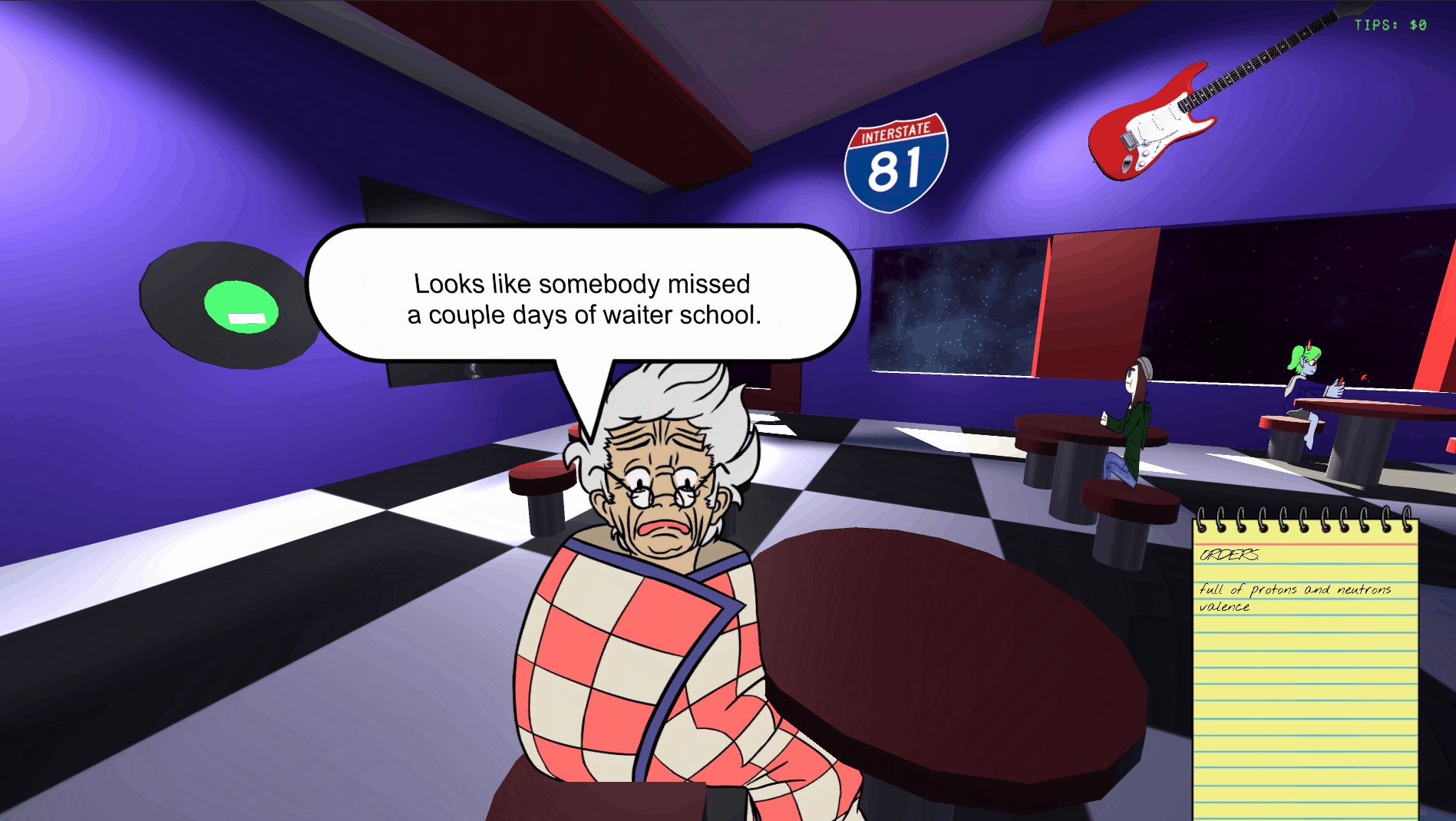
Q&A Diner, aka Queue in a Diner
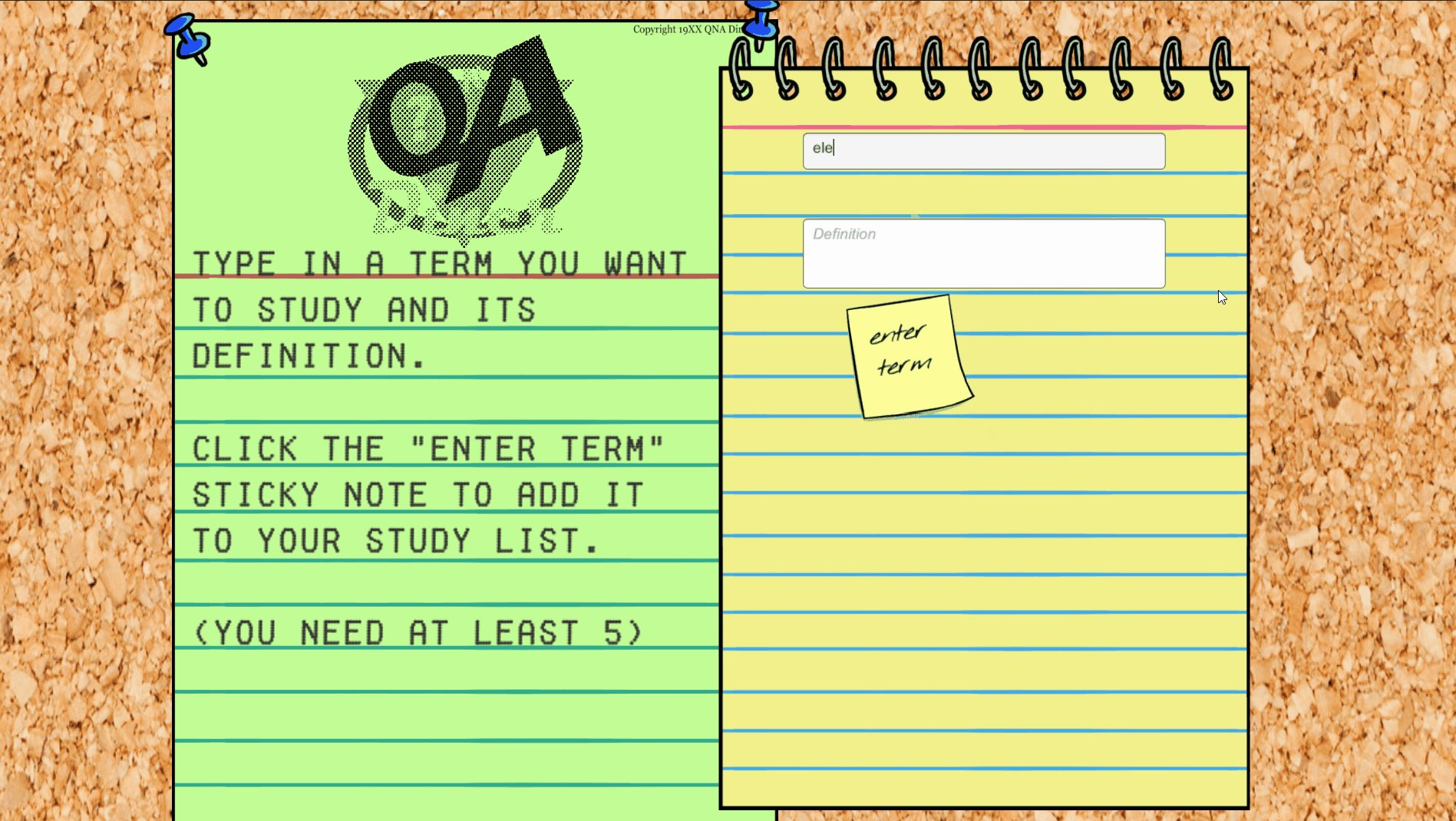
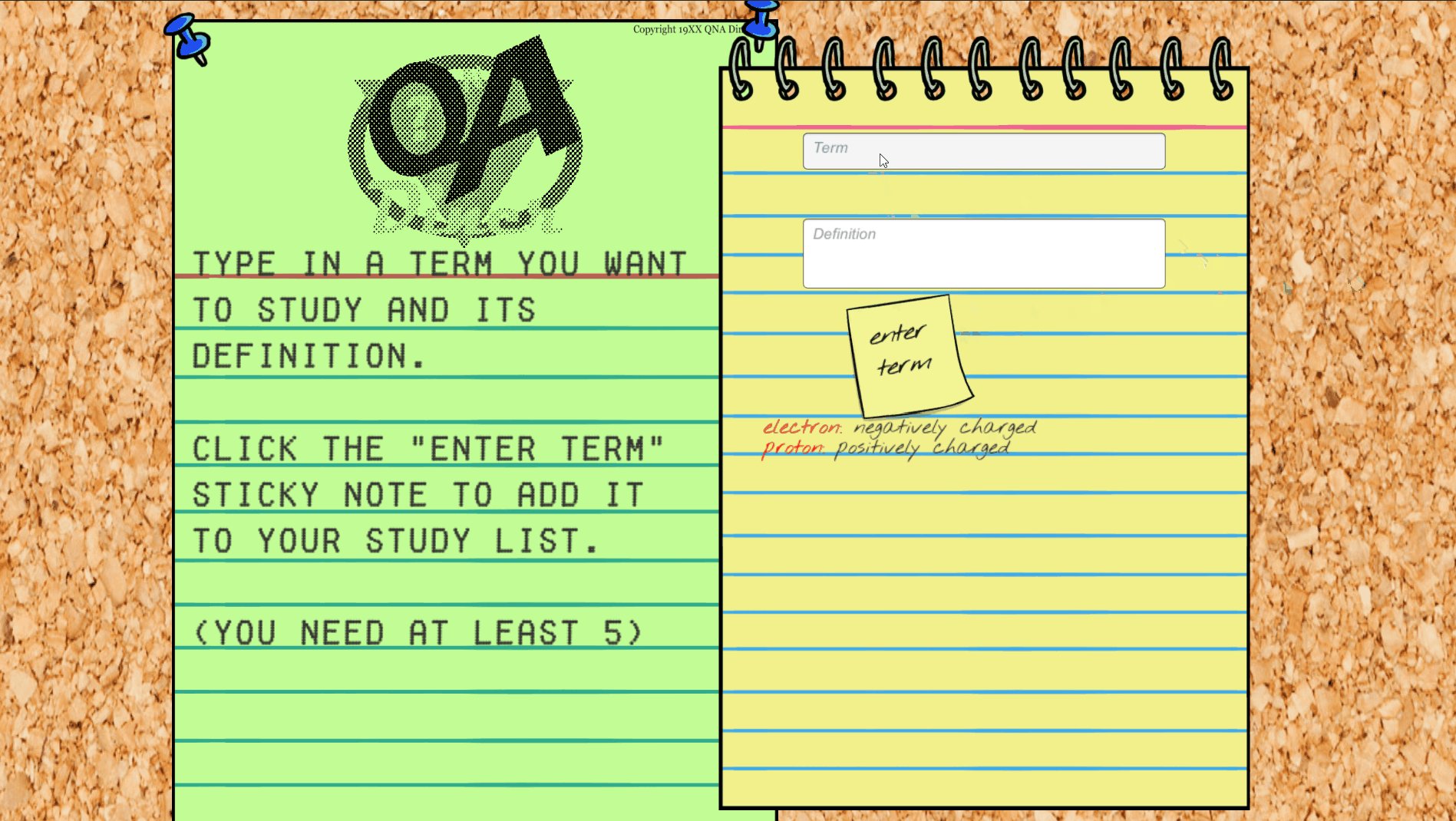
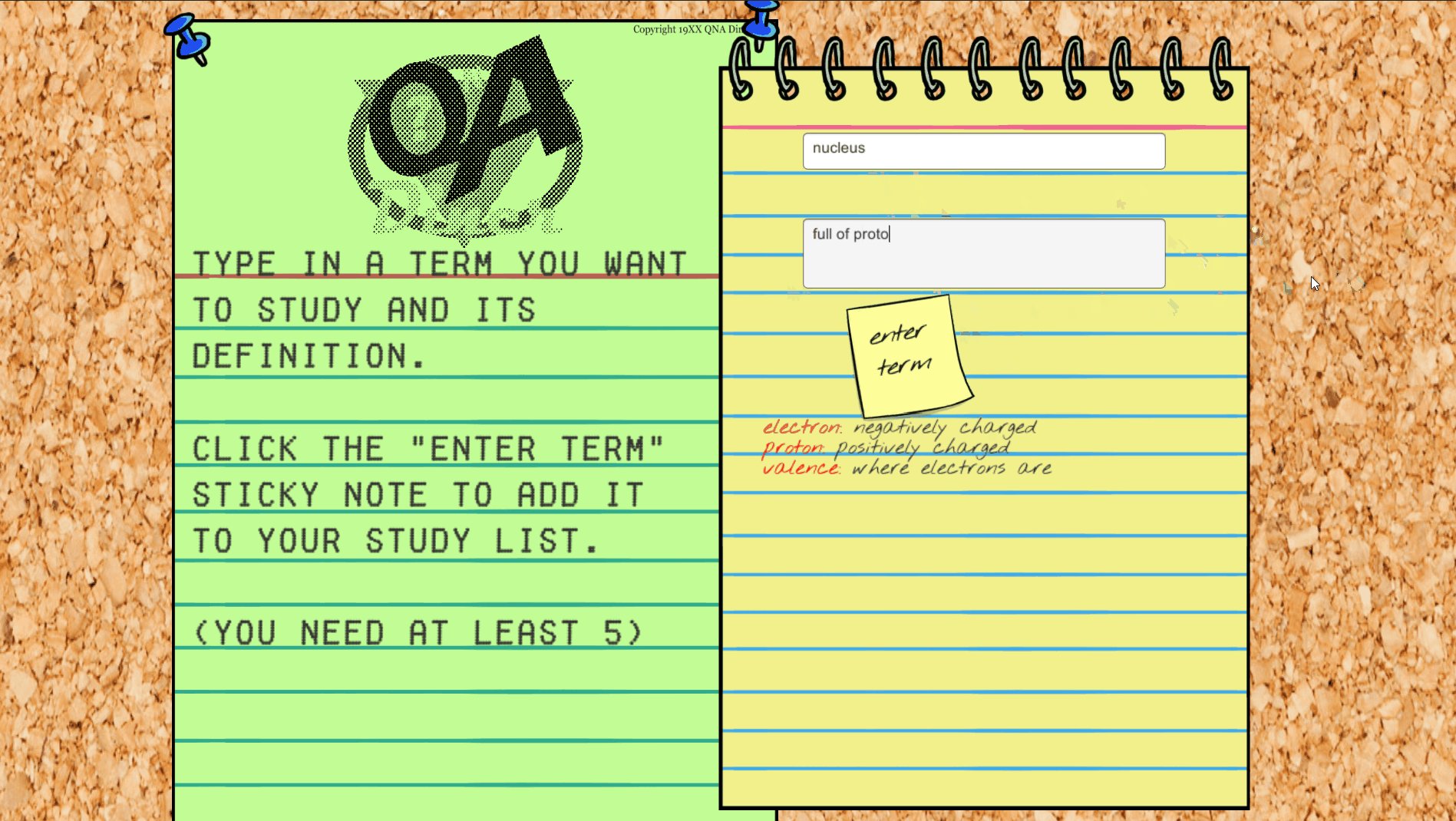
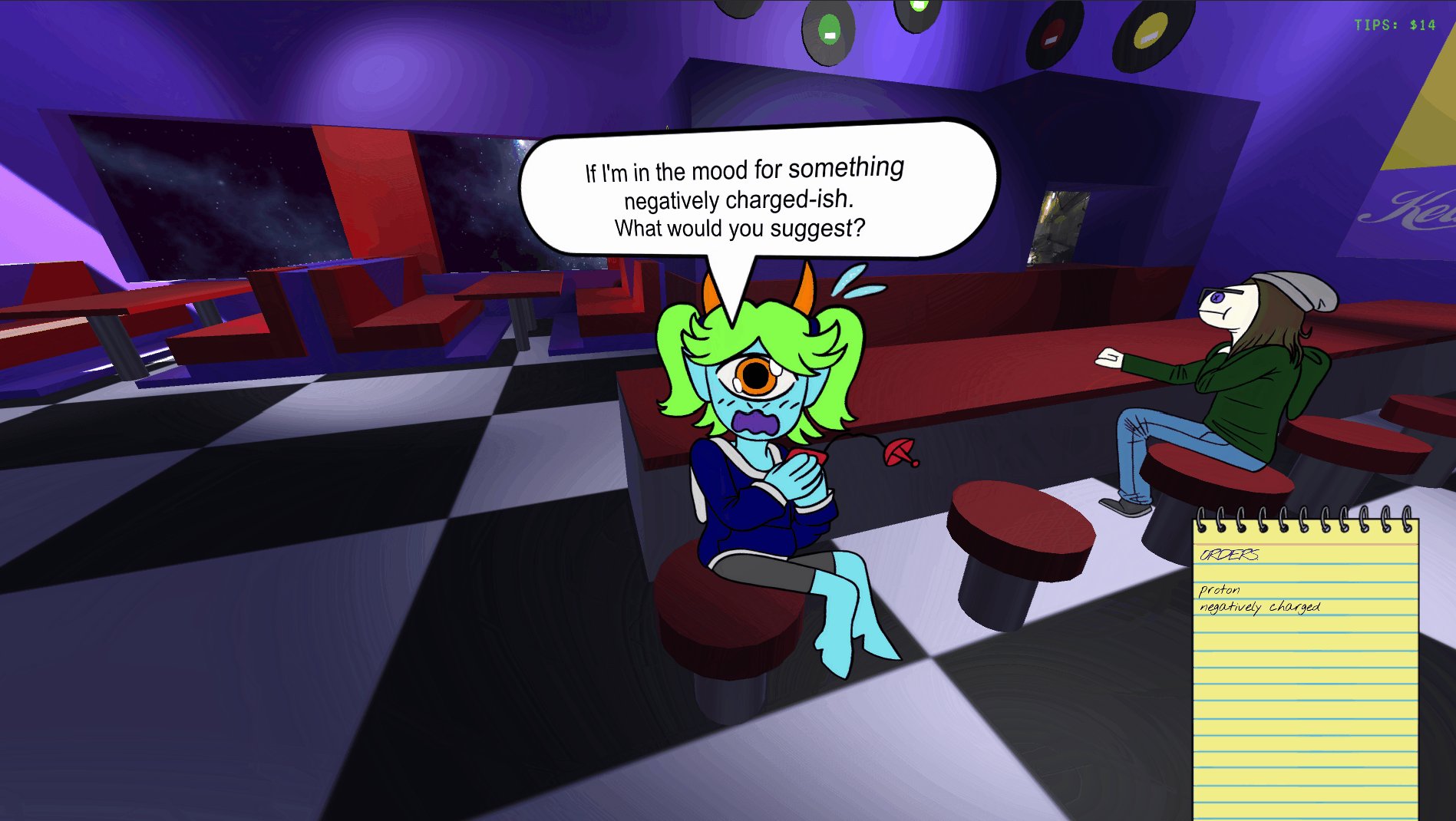
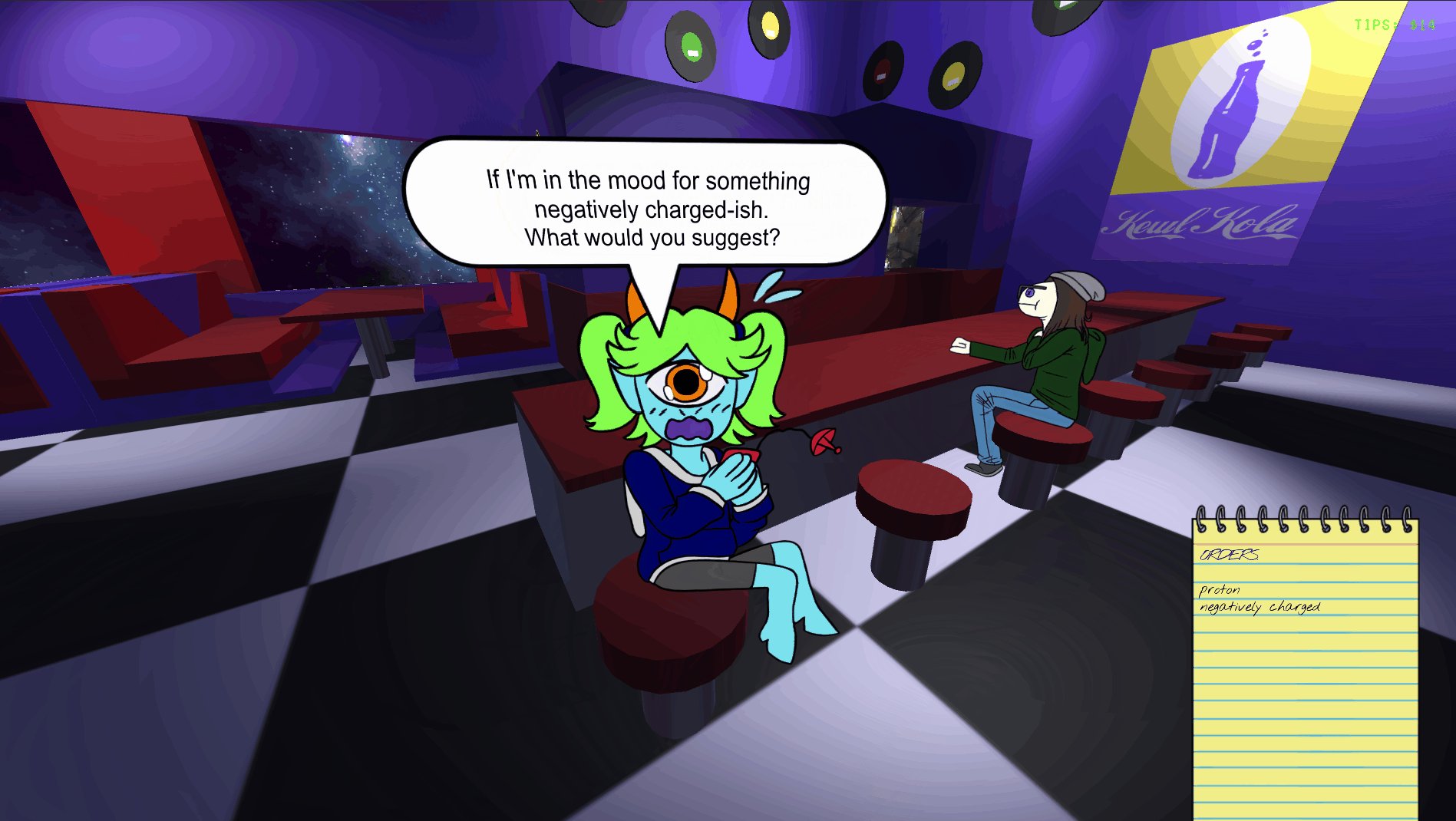
This one is supposed to be like a study tool: you enter a bunch of terms and definitions, then those terms and definitions get parsed into customer orders and overlaid on images of food that you can bring to the customers. I thought it was cute!
Also made with Nathan, the guy I worked with on Training and Table Talk. He is my neighbor now, we hang out most Fridays.







Looking at the old gifs, I recognize the customers: shifty sleuth, nervous alien girl, cozy old guy, boy band superhero heart-throb, and our professor as a sock puppet. The footage is of our environment artist/designer, Bob, in the kitchen of a surprisingly accommodating diner in south Chicago.
The Pisces Game
The Pisces Game was a long-standing pet project by one of my professors and his professor friend from the University of Arizona, apparently used in university classrooms all over the world to demonstrate the tragedy of the commons. It’s a Twitter bot that simulates a lake of fish that groups can fish from to stock their own ponds. I did some readability/UX stuff, and got to fly to Phoenix for a sustainability conference.

Scandinavian Puppy Phonics
One of those jams where you get a randomly generated prompt. Look at it! That looks like Scandinavian Puppy Phonics to me!

Ascend
As a bright-eyed sophomore, I sweet-talked my way into an “internship” as a designer on the class of 2016’s large team game capstone project, and learned my first lesson about how a simple and beautiful pitch doesn’t always equate to a smooth, happy, wonderful creative experience. Especially among students, in association with a phrase like “large team.” Can’t find a trace of it online anymore. Can't even remember much of anything about it, except that it was first-person, set in a fantasy desert town, about "empathy and influence", had Tarot symbolism, and relied on a clever, custom-built secondary screen input controller which made it unplayable outside the context of the Interactive Arts and Media department and therefore wildly unsuitable for student portfolios.I also recall this project being my first experience with night sweats, which Google results somehow do not seem to characterize as typically stress-induced.
Ascend Jr.
To fix my soul while working on Ascend, I used some of its assets and made a li’l shapeshifting platformer that I liked better.I don't remember what the platform colors mean. Maybe red means you can't jump?




Synapse
Gam jam game! You’re a neuron in the brain of somebody trying to remember something.

IAM a Tutorial
Okay, so I couldn’t find any evidence of this thing anywhere but it’s really interesting: I was a student worker and in order to keep us from being lazy while the department was empty over the summer, the staff had us make a game “to show new students all the resources available at the Interactive Arts and Media department.”
Picture a 3D first-person mobile game where you wander around an exact scale recreation of some hallways, classrooms, and a computer lab in the ground floor of a college building in downtown Chicago. Questgiver NPCs are represented as crudely magic-wanded photographs of teachers and employees that swap out depending on your angle of approach, so that you see a different image depending on whether you are viewing them from the side, back, front, etc. I have no idea why this technique isn’t more common, it was great. I wish I had at least saved a gif. I’d have students and staff stand in the middle of an occult-looking pattern of tape on the floor of the equipment cave and stay still while I photographed them from probably over a dozen angles.
There was also a bunch of other surreal stuff in the game, like nested “VR” versions of progressively worse/weirder iterations of this same game. I was the lead programmer. And photographer.
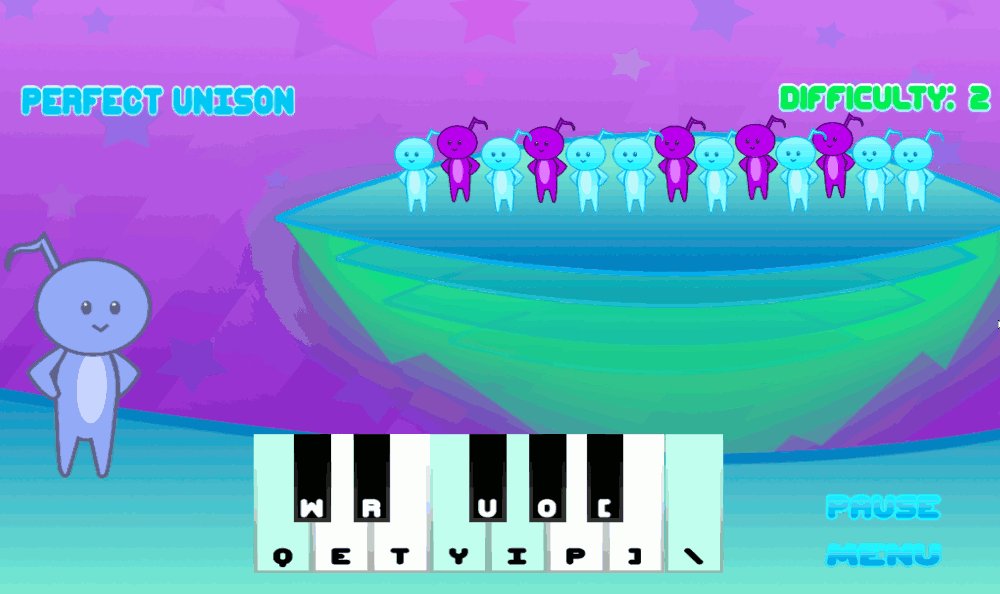
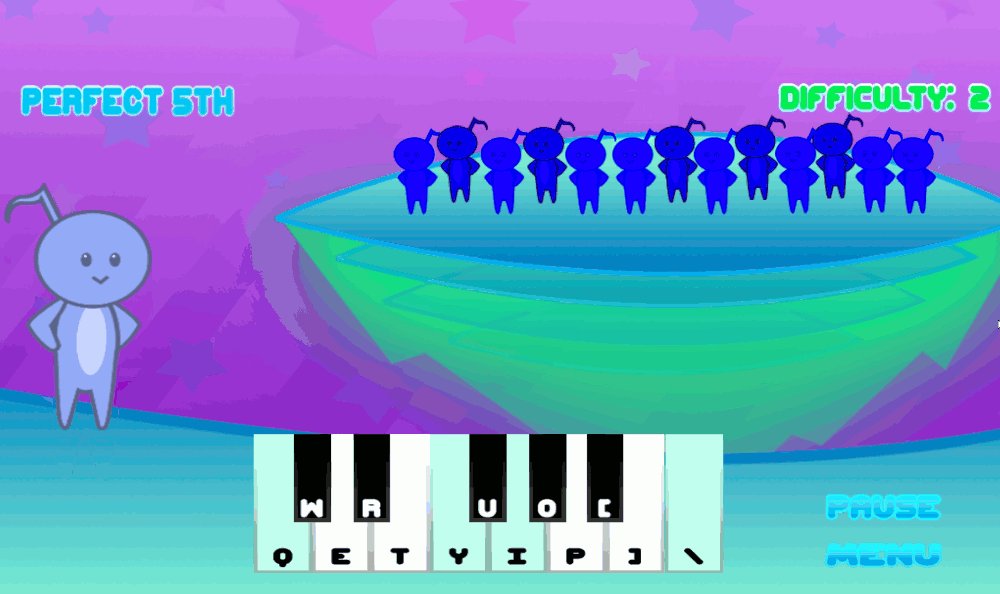
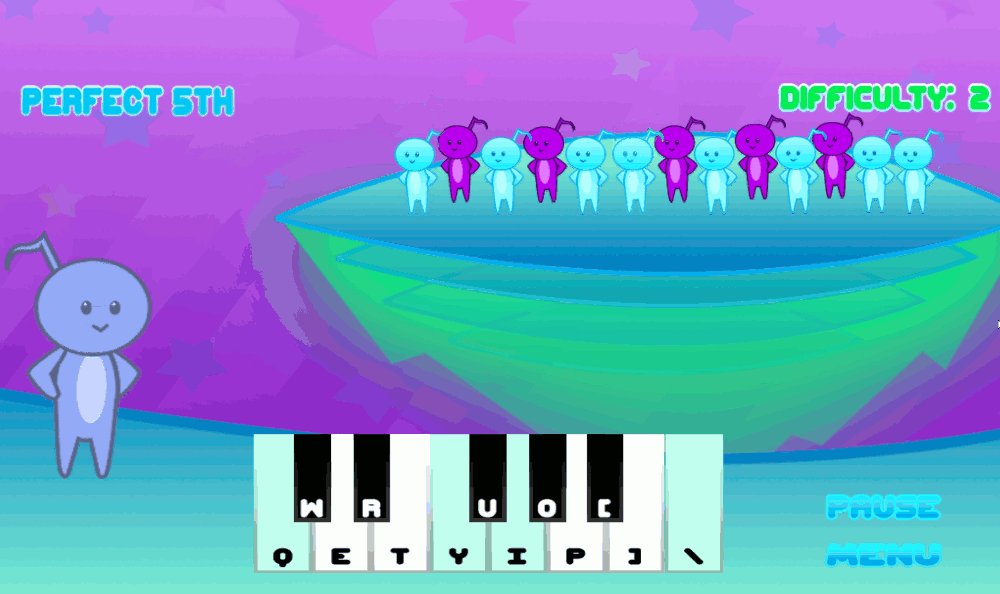
Pitchlings
In this one, player input is a MIDI keyboard (ignore the QWERTY overlay in the gif, that just appears as an input fallback). You make little aliens jump up and down and their islands move closer together when you play the correct melody. It was made as part of a summer challenge to teach little kids pattern recognition.

Narrative Interlude
I also wrote some moderately twisted fiction while in college. This one's a short story, and this other one's an even shorter screenplay. They're not games, but I still like them and want to show them off. The short story was an assignment to write something around the theme of "psychometry," which means magically learning things about someone by touching their stuff, and the direction I chose to take it was "sexually depraved." The screenplay might as well be Geek Love fan fiction.
Wobbuffet? Playgon in the Woods? Untitled?
Another game jam game, which was memorable to me mostly in that it was made with a custom Java engine written by two very interesting brothers.

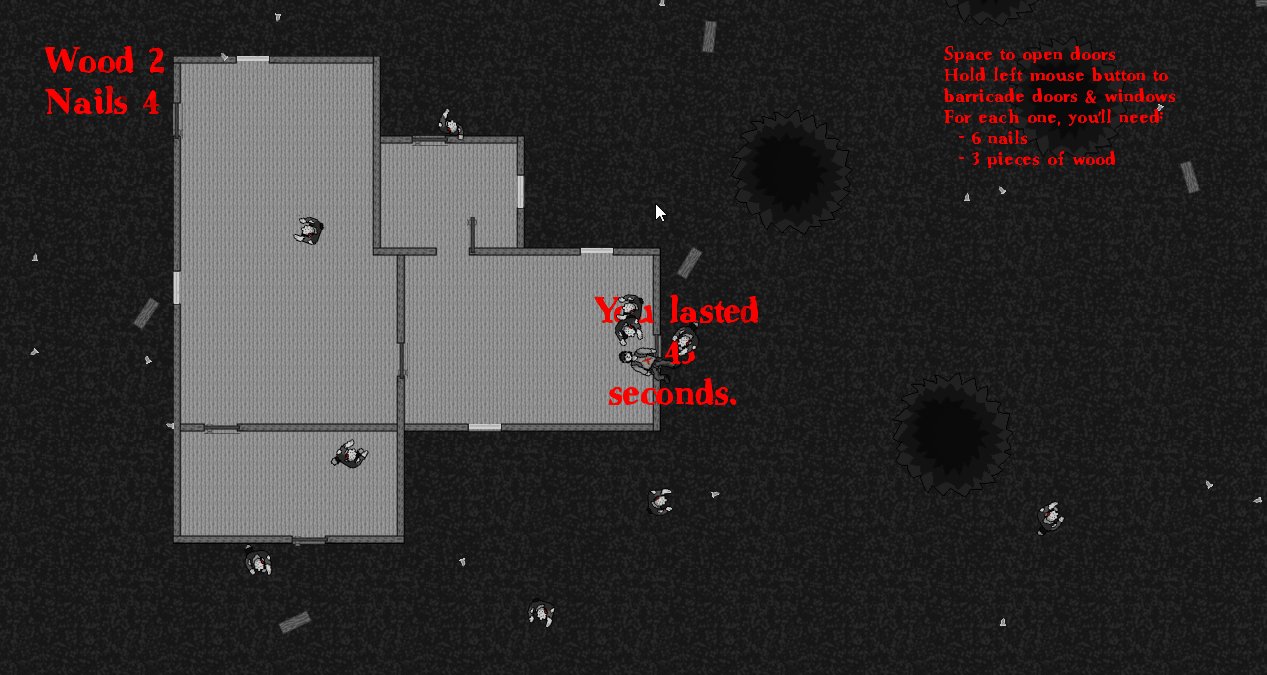
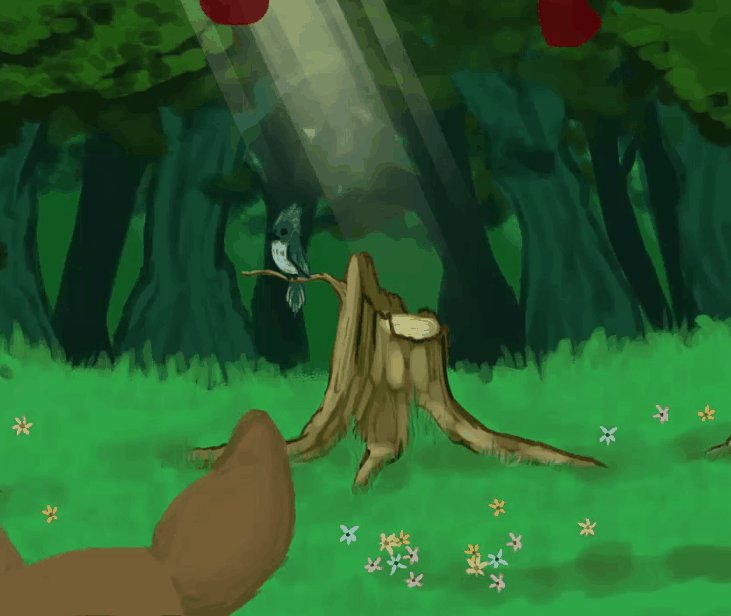
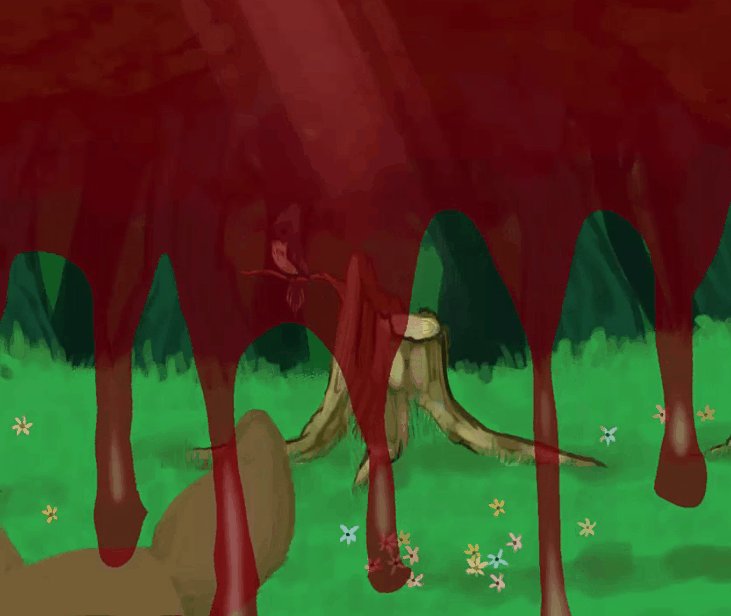
Bambo
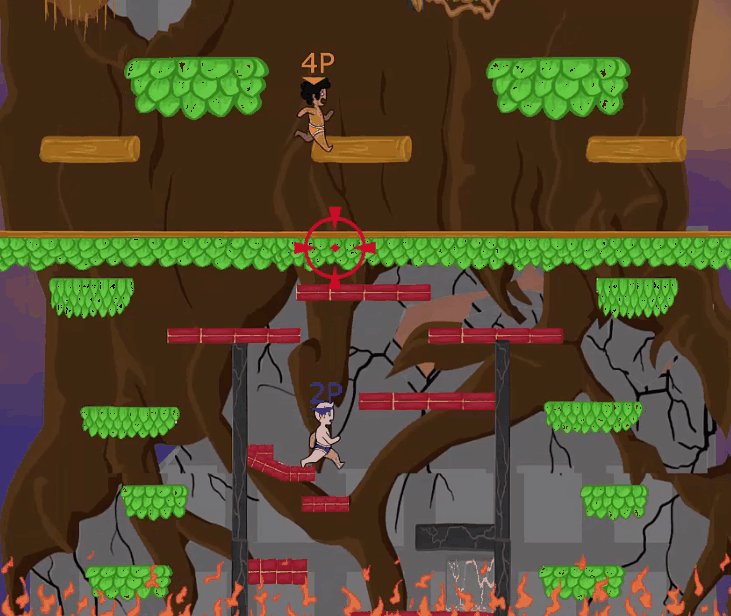
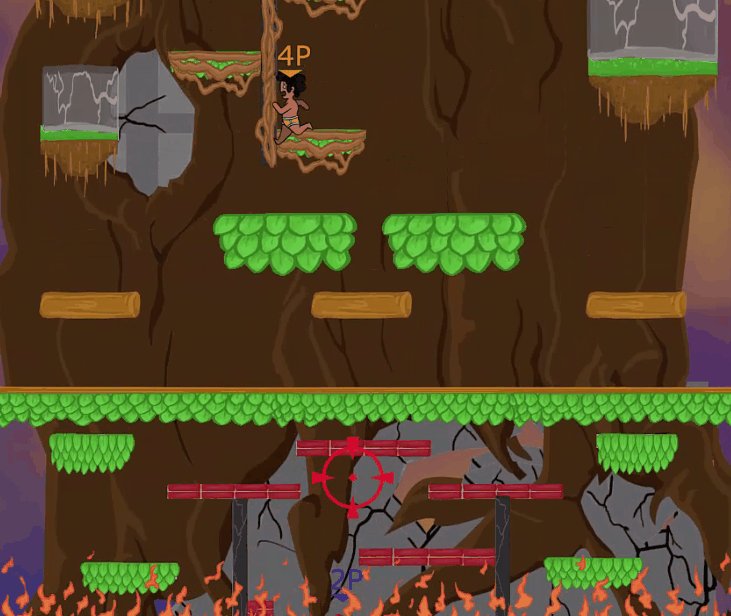
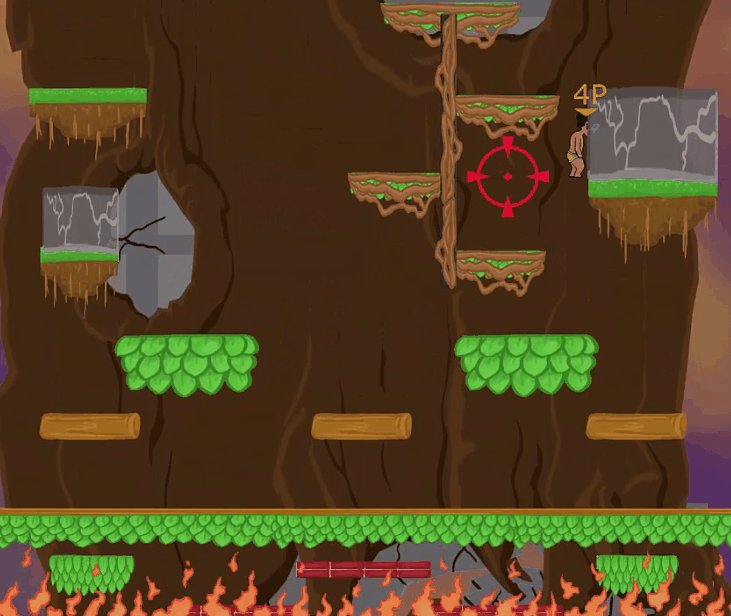
Bambi + Rambo. Asymmetrical multiplayer. Three players are humans trying to nab powerups and make it to the chopper, one player tries to aim at them. With hooves. Best game jam ever.



Propel
A gesture-based physical therapy game developed in contract with Illinois State University. First game I ever made in exchange for $$.It was composed of a series of minigames - the only two I recall are one about dodging asteroids and one about a monkey swinging through a rainforest canopy. I doubt there are any playable downloads anywhere online, but even if there were, you would need a Kinect. You can peruse the accompanying scientific paper, however!



RANDOM
Even though this can only be tenuously described as a game, I think it’s the best development story on this page.
It was made as an assignment for a game programming class - the professor would play each student’s game in front of the class, then open it up and inspect the code, giving public feedback. So I built it to (A) be incomprehensible, (B) use bizarre controls, including reversing input at unpredictable times and using the game window itself as the playable avatar, and finally (C) delete itself and all associated files/code when finished executing. I’m really happy he recorded these presentations. I found out years after graduating that he still tells the story of RANDOM about as often as I do, which is a lot.
The music is John Zorn playing the James Bond theme.
Books
Another assignment, this one for an interactive narrative class. We were instructed to make a story about someone with the power of psychometry – getting psychic information from touching an object (yes, same class and assignment as mentioned above in the Narrative Interlude). I made mine about my sister’s bookshelf, since we were roommates at the time and I liked perusing it while feeding her cat when she was at work. I made a story branch for every single book on her shelf (more than 40), and every branch is a real memory associated with that particular book.
SGS
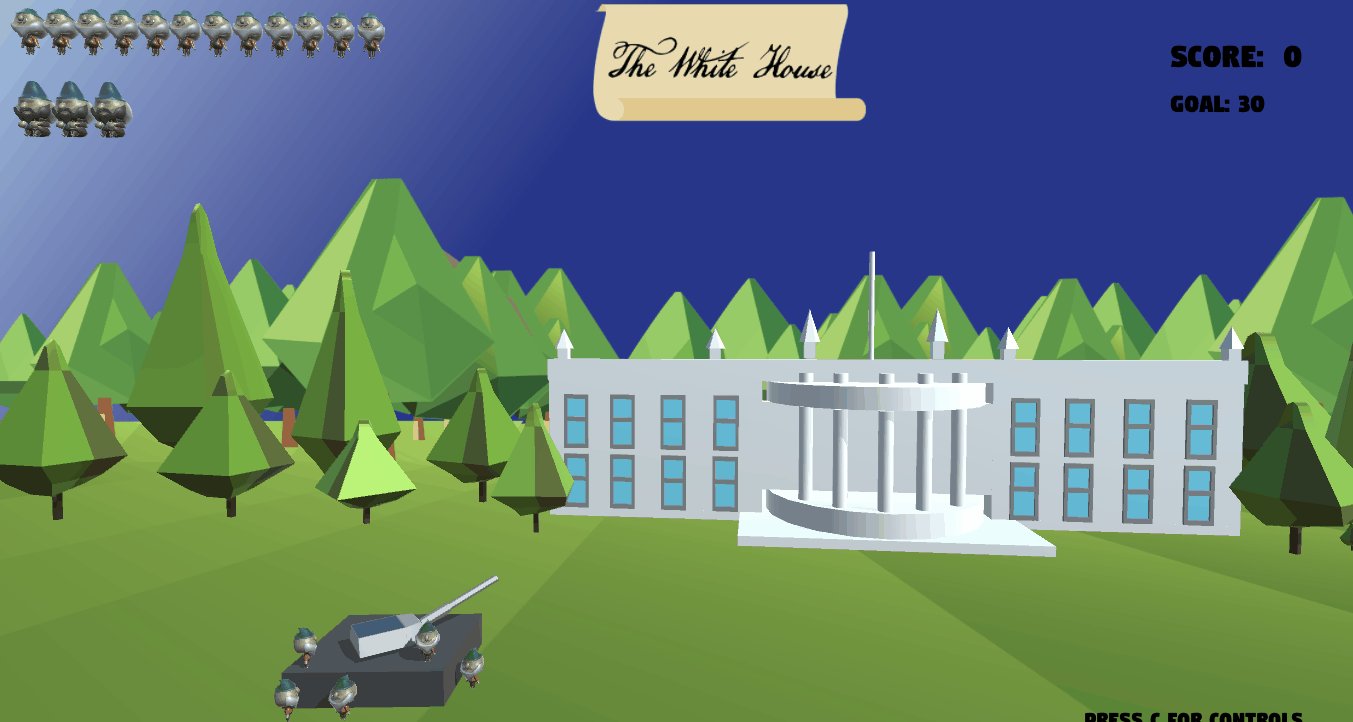
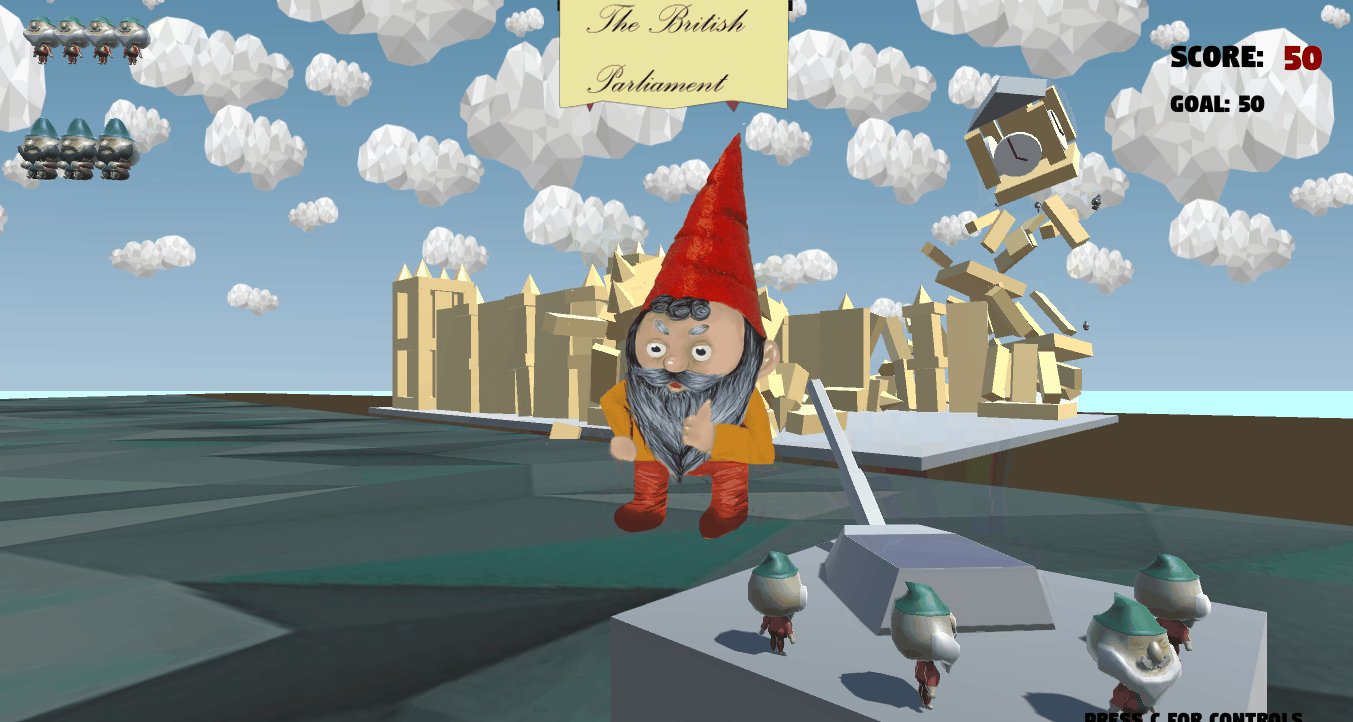
Game jam game. Most of these jam games were part of jams that I also helped organize, as part of the leadership team in charge of the school’s game development club. We thought it’d be funny to give each group a secret prompt, and for all of those prompts to actually just be the same word: “gnomes”.

Gastronauts
You’d think maybe it’d be about exploring the digestive system, but no, sorry, it’s a farting dog in space. It won a competition.

Wild Wild W...
Made this one for Train Jam! My teammates were impressive international WORKING game devs, unlike me and the rest of the Columbia game dev students who had managed to nab tickets through the school.

Not Your Father's Khakis
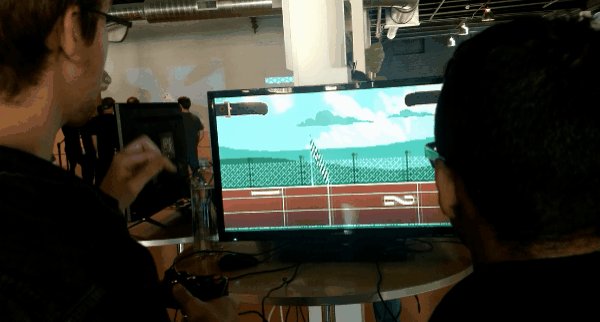
This is fun and it was at Bit Bash, but when I try to play the itch.io build, it looks like the aspect ratio is broken. And I don’t have the project files, so I can’t fix it. It's probably for the best; the mid-2010s humor hits like a shot of whiskey. The title screen still makes me smile, though.




MVEMJSUN
Fancy interactive installation. Didn’t actually turn out to be that annoying or janky when walking by, even after what felt like years of being up in the Interactive Arts and Media department hallway. It was made for a decidedly non-game-dev class, full of insistently non-game developers, so I think they were equal parts (A) sour about realizing they should probably make it in Unity, and (B) happy that one person in the class (me) knew Unity.

Video game version of a board game version of the Rocksteady batman video games
Another assignment. Fun little creative exercise - we adapted a video game into a board game, then adapted that back into a video game.



Few More Minutes
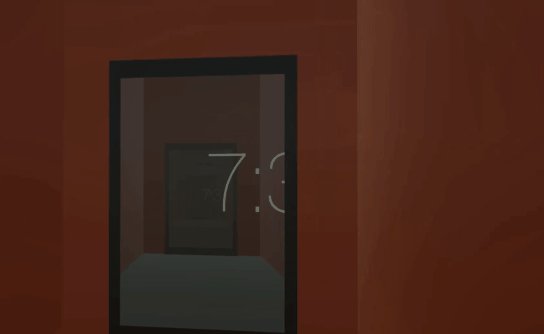
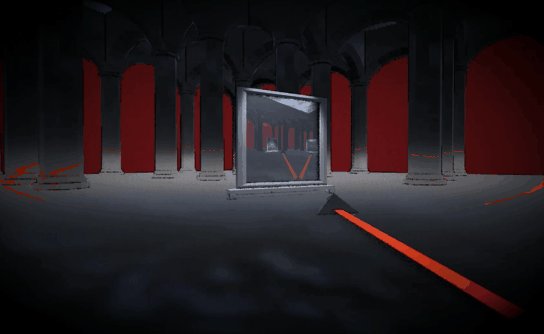
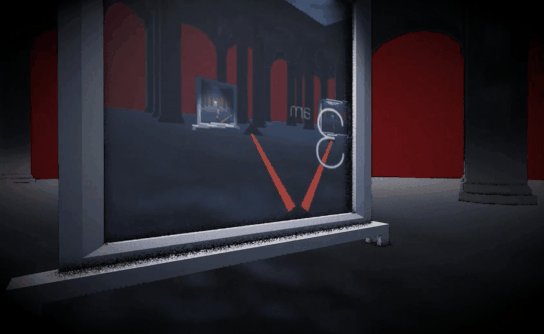
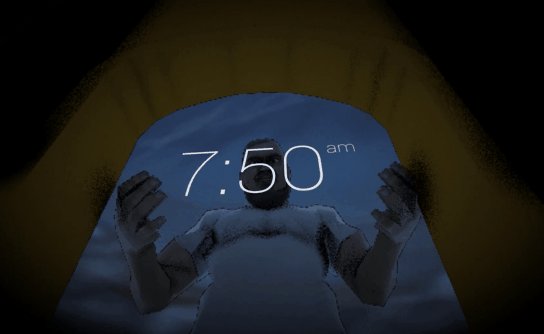
This is an interesting little transitional project between two games in my portfolio, Healthy Breakfast and Aiku. A friend and I used Healthy Breakfast as kind of a starting point to riff on, adding assets and features and sequences to create a sort of mood piece about not wanting to wake up in the morning, inspired by this Thom Yorke music video.
We successfully pitched it as the following year’s large team capstone project, because we felt its structure would scale well and help students showcase a variety of skills to potential employers. It got picked, but then everyone wanted to make a spaceship game instead of an artsy dreamscape. Democracy, huh. Whaddaya gonna do.




Written fall 2021

















